Crypto lending
Crypto lending
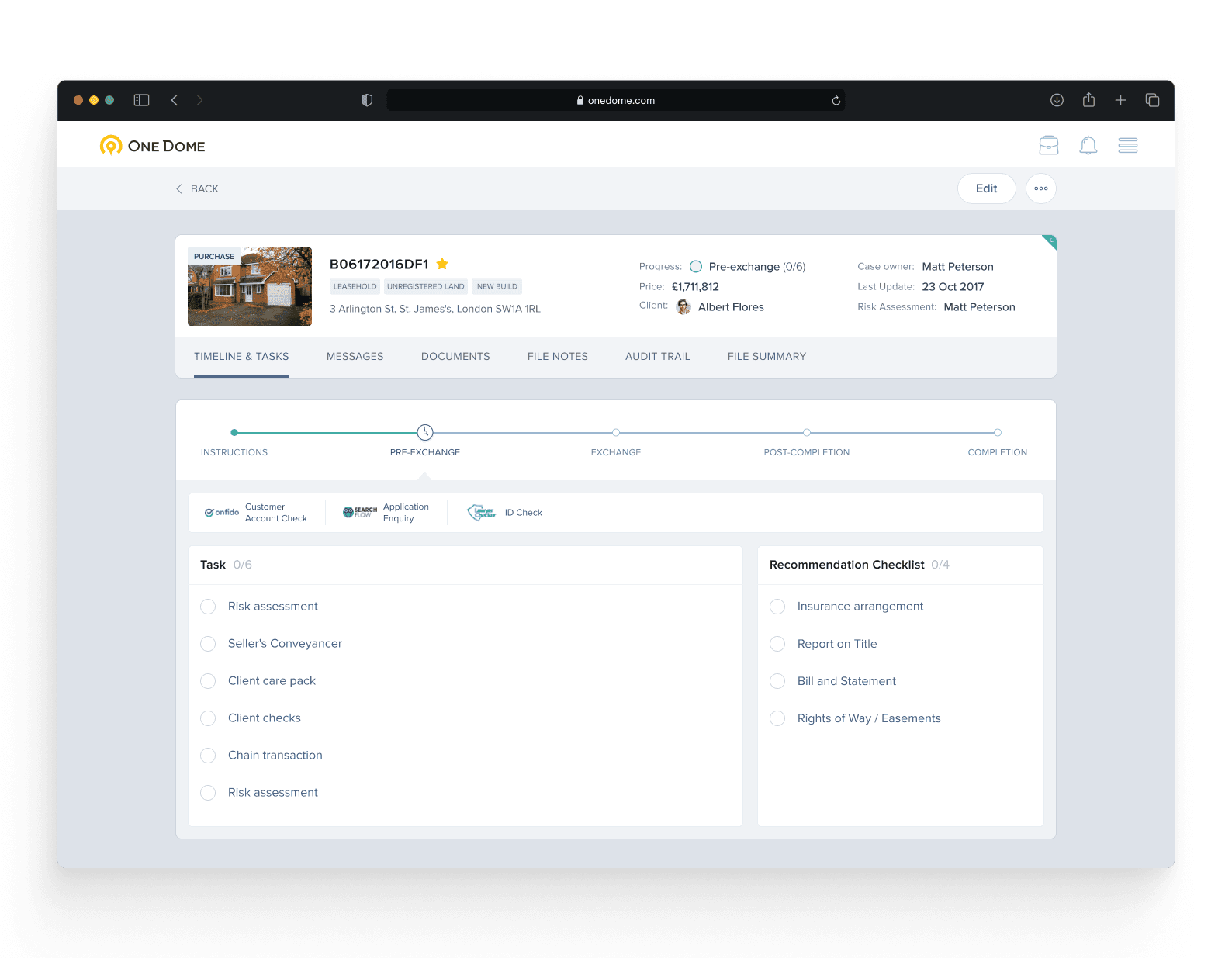
Platform that empowers solicitors to the property conveyancing process
HodlCredit issues quick loans secured by cryptocurrency with a flexible interest rate online. Thanks to the use of blockchain technologies and smart contracts, we have created a unique financial services platform of the future.
Tools
Sketch, InVision, Marvel App
Role
User Research, Competitive Analysis, Visual design, Prototyping, Testing
Problem
The goal was to create a unified online system enabling users to convert virtual assets into tangible assets conveniently. The system needed to handle complex data and present it in a user-friendly manner, addressing inefficiencies and complexities in the financial services sector.
Objective
HodlCredit pioneers the issuance of quick loans secured by cryptocurrency with a flexible interest rate online. Utilizing blockchain technologies and smart contracts, we aimed to create a cutting-edge financial services platform.
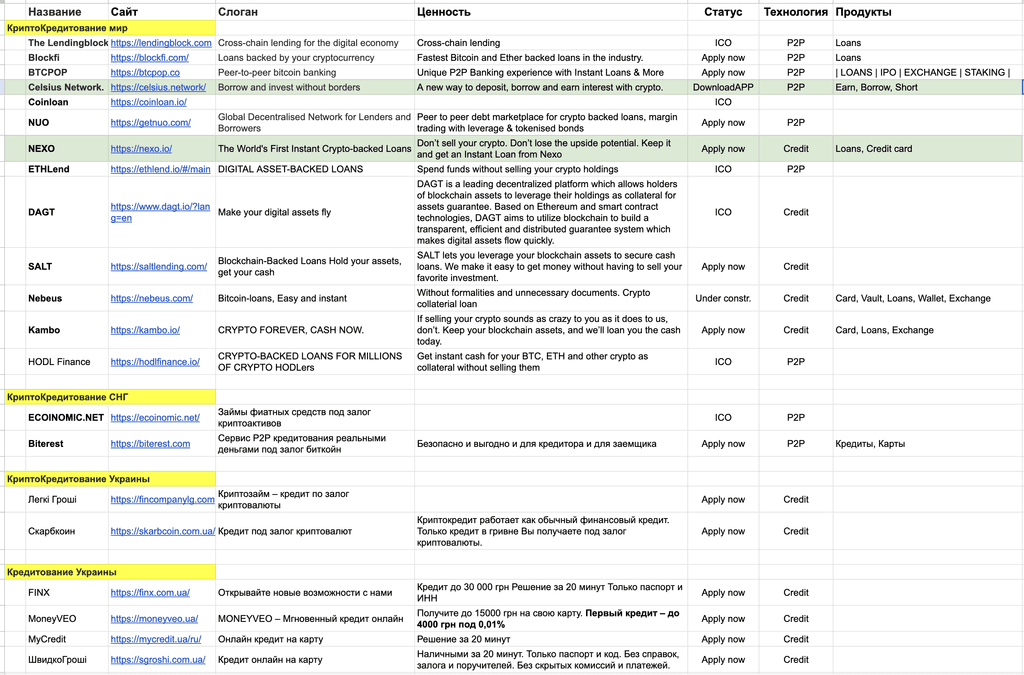
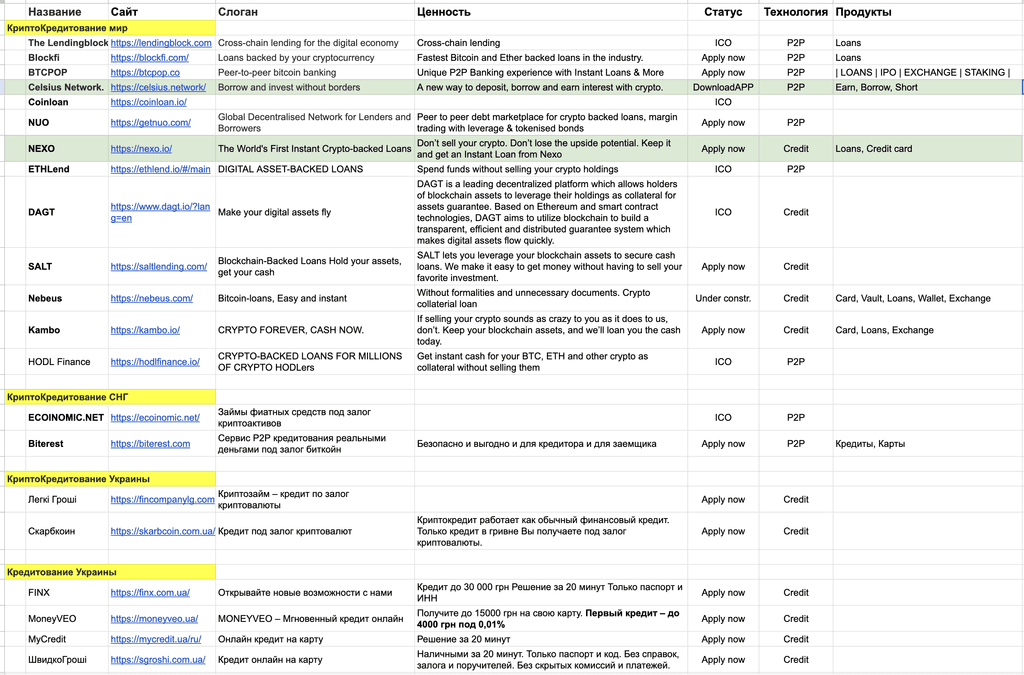
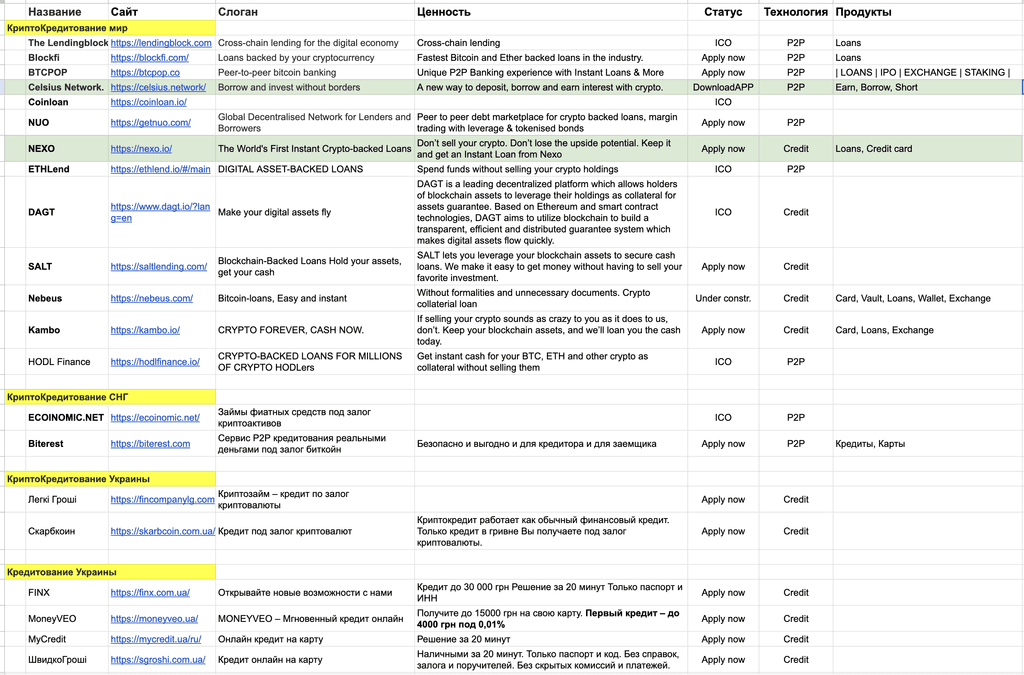
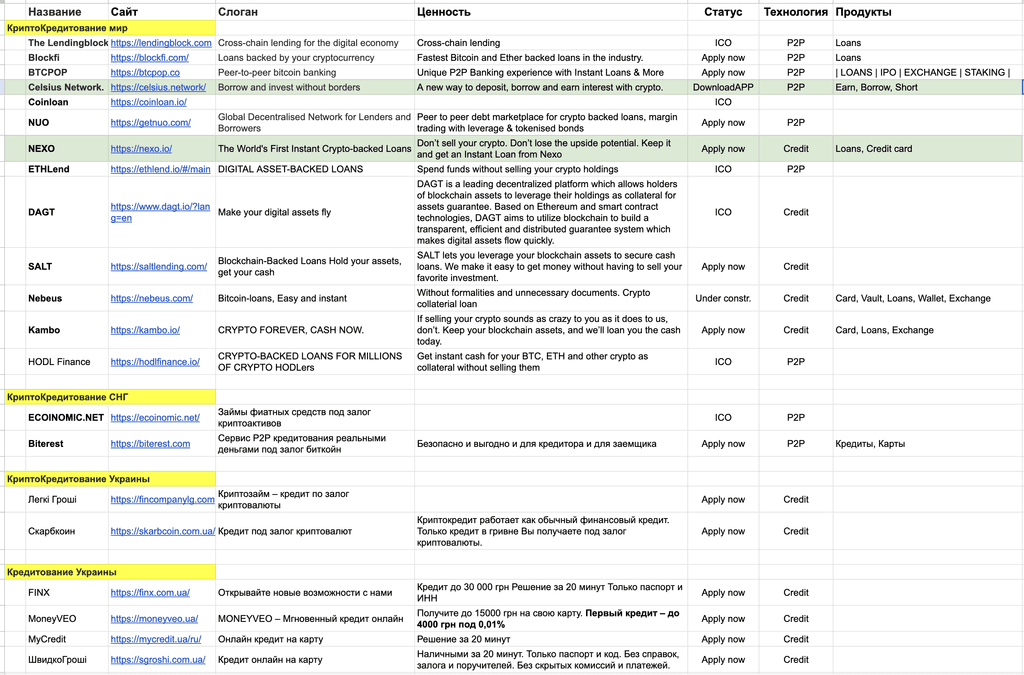
Learning from Market Leaders
We started by conducting an in-depth analysis of our primary competitors: Nexo, HODLFinance, and Celsius.network. Our goal was to identify their core functionalities and pinpoint areas where we could innovate. This analysis revealed that while our competitors offered robust account management and mobile payment solutions, there were opportunities for HodlCredit to differentiate itself through a more user-centric design and enhanced security features.
Learning from Market Leaders
We started by conducting an in-depth analysis of our primary competitors: Nexo, HODLFinance, and Celsius.network. Our goal was to identify their core functionalities and pinpoint areas where we could innovate. This analysis revealed that while our competitors offered robust account management and mobile payment solutions, there were opportunities for HodlCredit to differentiate itself through a more user-centric design and enhanced security features.
Learning from Market Leaders
We started by conducting an in-depth analysis of our primary competitors: Nexo, HODLFinance, and Celsius.network. Our goal was to identify their core functionalities and pinpoint areas where we could innovate. This analysis revealed that while our competitors offered robust account management and mobile payment solutions, there were opportunities for HodlCredit to differentiate itself through a more user-centric design and enhanced security features.
Learning from Market Leaders
We started by conducting an in-depth analysis of our primary competitors: Nexo, HODLFinance, and Celsius.network. Our goal was to identify their core functionalities and pinpoint areas where we could innovate. This analysis revealed that while our competitors offered robust account management and mobile payment solutions, there were opportunities for HodlCredit to differentiate itself through a more user-centric design and enhanced security features.




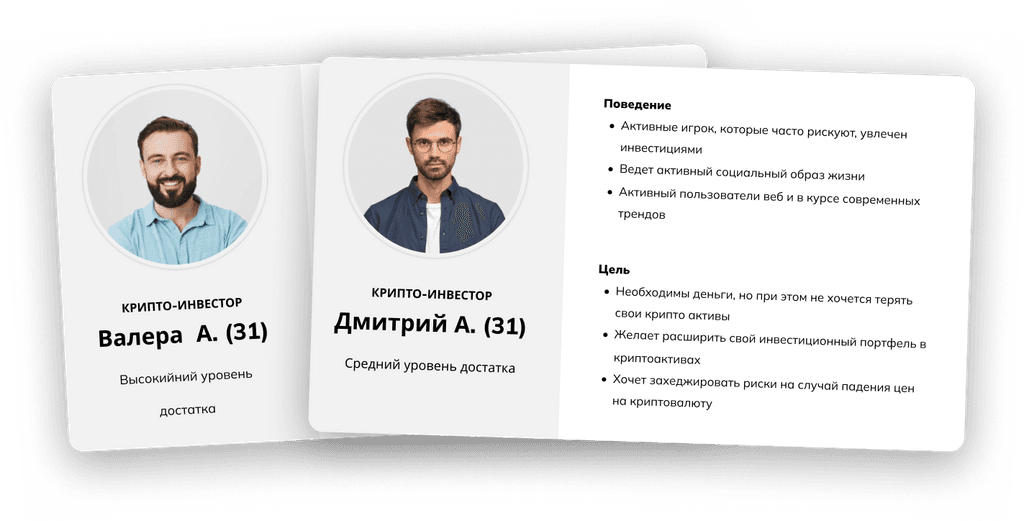
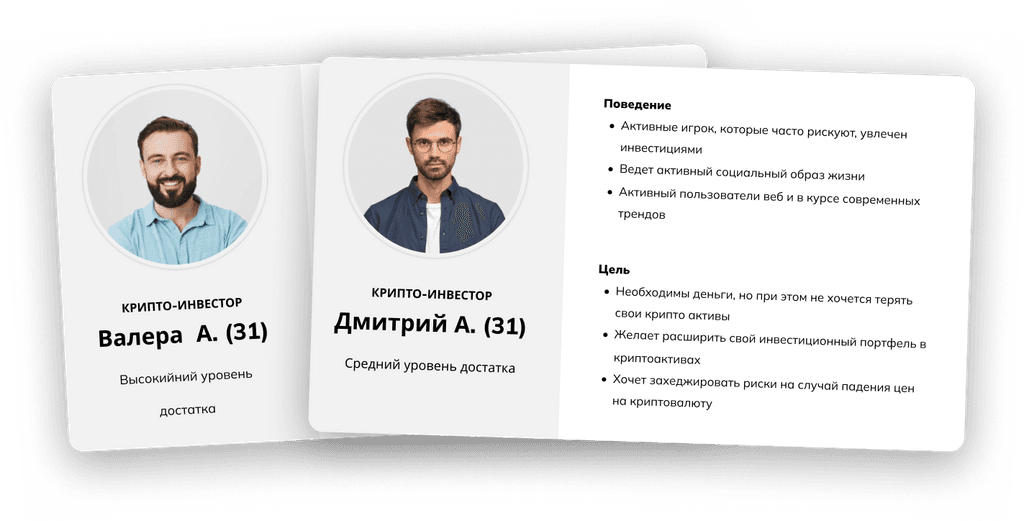
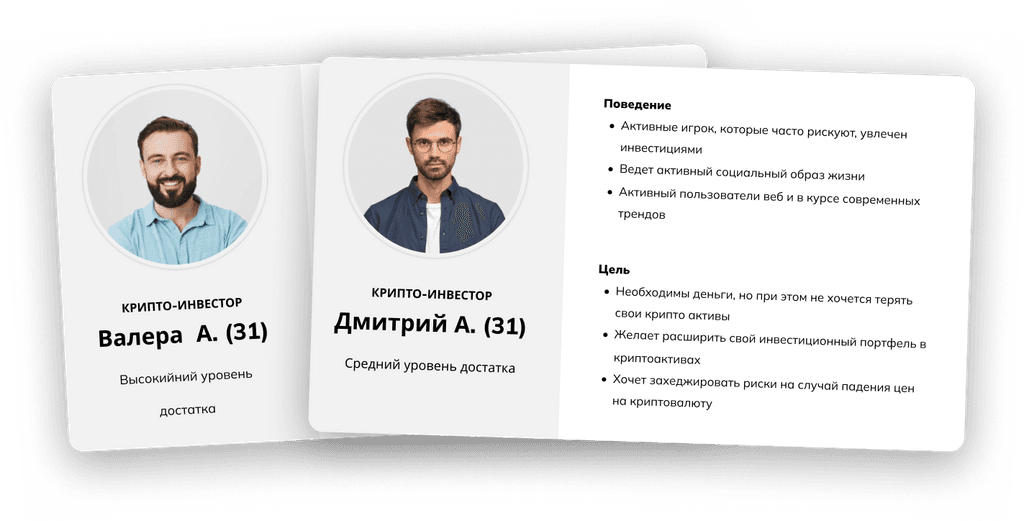
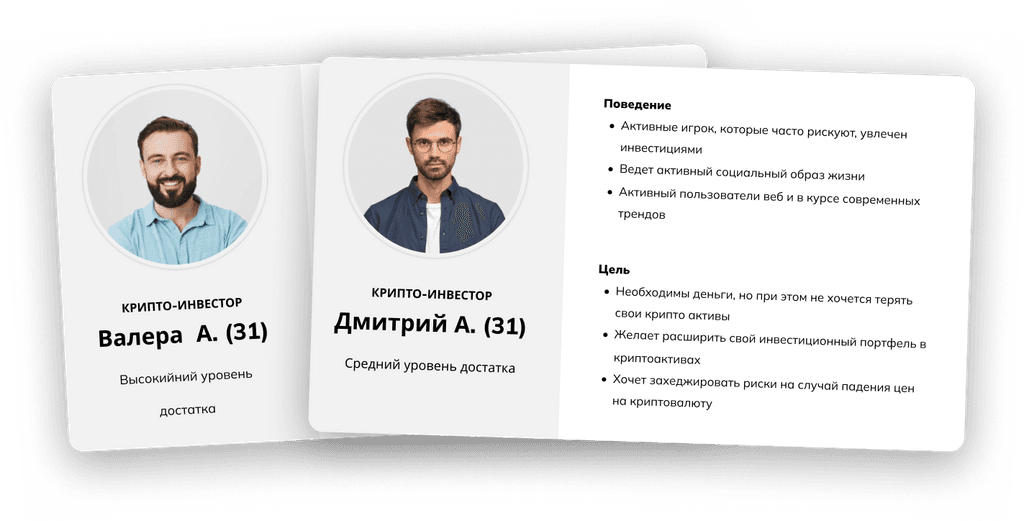
Understanding Users
Engaging with our target audience was one of the most enlightening parts of the project. Through detailed interviews and surveys, I built comprehensive personas of our primary users—men aged 23 to 43, deeply invested in high-risk financial opportunities. Their tech-savviness and desire for new investment avenues guided my design choices, ensuring the platform met their unique needs.
Understanding Users
Engaging with our target audience was one of the most enlightening parts of the project. Through detailed interviews and surveys, I built comprehensive personas of our primary users—men aged 23 to 43, deeply invested in high-risk financial opportunities. Their tech-savviness and desire for new investment avenues guided my design choices, ensuring the platform met their unique needs.
Understanding Users
Engaging with our target audience was one of the most enlightening parts of the project. Through detailed interviews and surveys, I built comprehensive personas of our primary users—men aged 23 to 43, deeply invested in high-risk financial opportunities. Their tech-savviness and desire for new investment avenues guided my design choices, ensuring the platform met their unique needs.
Understanding Users
Engaging with our target audience was one of the most enlightening parts of the project. Through detailed interviews and surveys, I built comprehensive personas of our primary users—men aged 23 to 43, deeply invested in high-risk financial opportunities. Their tech-savviness and desire for new investment avenues guided my design choices, ensuring the platform met their unique needs.








Strategic Feature Prioritization
Using the insights gathered, I developed a strategic feature prioritization matrix. This tool was indispensable in deciding which features would deliver the most impact and value to our users. It helped streamline the design process, focusing on essential functionalities like secure wallet connections and flexible loan terms.
Strategic Feature Prioritization
Using the insights gathered, I developed a strategic feature prioritization matrix. This tool was indispensable in deciding which features would deliver the most impact and value to our users. It helped streamline the design process, focusing on essential functionalities like secure wallet connections and flexible loan terms.
Strategic Feature Prioritization
Using the insights gathered, I developed a strategic feature prioritization matrix. This tool was indispensable in deciding which features would deliver the most impact and value to our users. It helped streamline the design process, focusing on essential functionalities like secure wallet connections and flexible loan terms.
Strategic Feature Prioritization
Using the insights gathered, I developed a strategic feature prioritization matrix. This tool was indispensable in deciding which features would deliver the most impact and value to our users. It helped streamline the design process, focusing on essential functionalities like secure wallet connections and flexible loan terms.
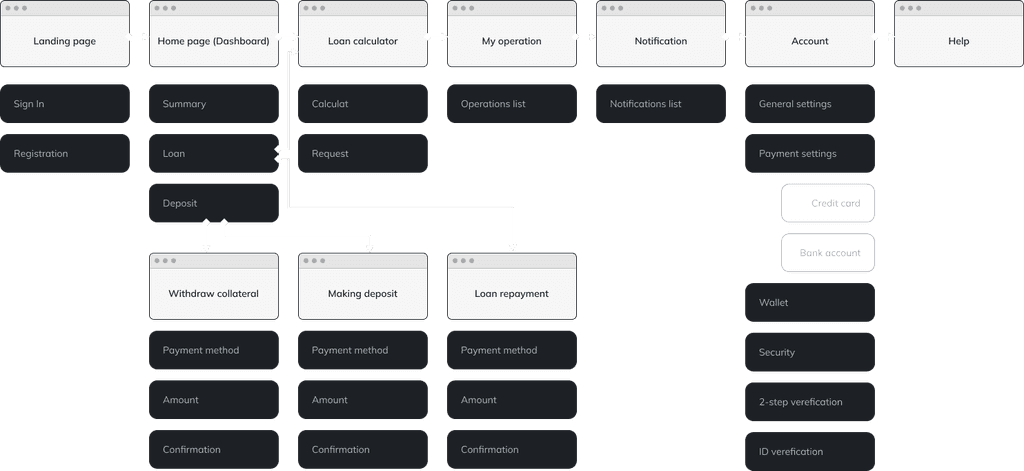
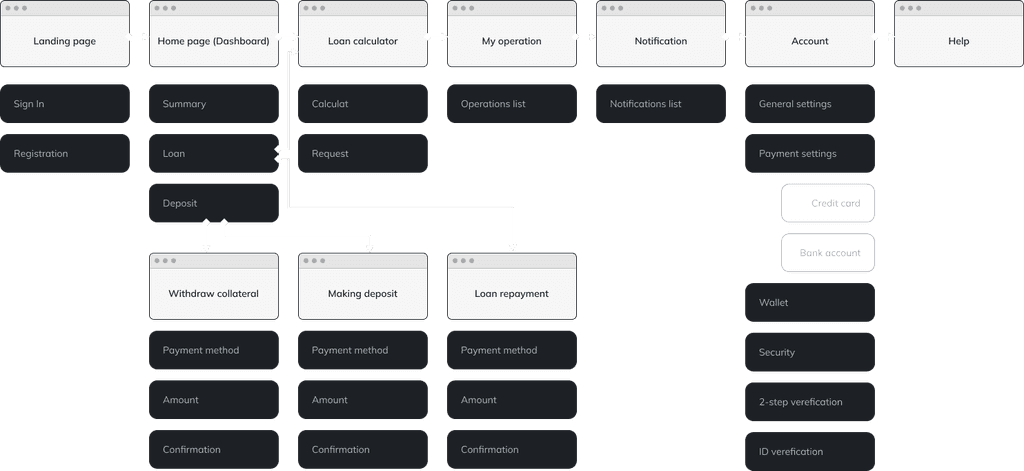
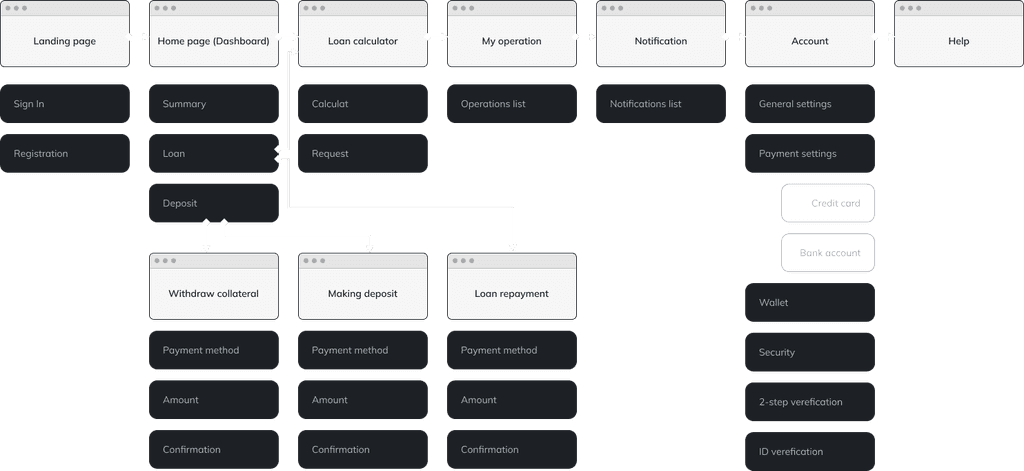
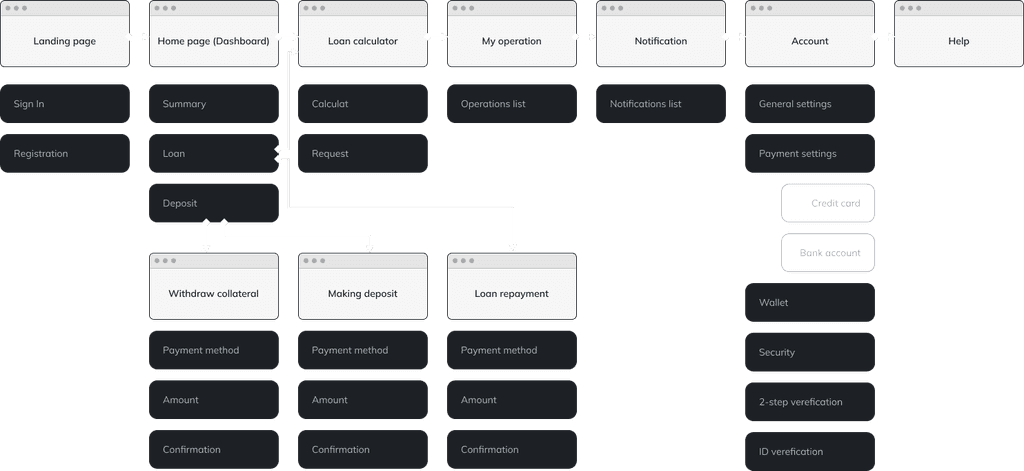
Mapping and Information Architecture
The initial phase of design involved creating a robust information architecture. I meticulously mapped out user journeys and created detailed flowcharts, ensuring a logical and intuitive structure for the platform. This foundational work was critical in designing a user experience that felt seamless and efficient.
Mapping and Information Architecture
The initial phase of design involved creating a robust information architecture. I meticulously mapped out user journeys and created detailed flowcharts, ensuring a logical and intuitive structure for the platform. This foundational work was critical in designing a user experience that felt seamless and efficient.
Mapping and Information Architecture
The initial phase of design involved creating a robust information architecture. I meticulously mapped out user journeys and created detailed flowcharts, ensuring a logical and intuitive structure for the platform. This foundational work was critical in designing a user experience that felt seamless and efficient.
Mapping and Information Architecture
The initial phase of design involved creating a robust information architecture. I meticulously mapped out user journeys and created detailed flowcharts, ensuring a logical and intuitive structure for the platform. This foundational work was critical in designing a user experience that felt seamless and efficient.




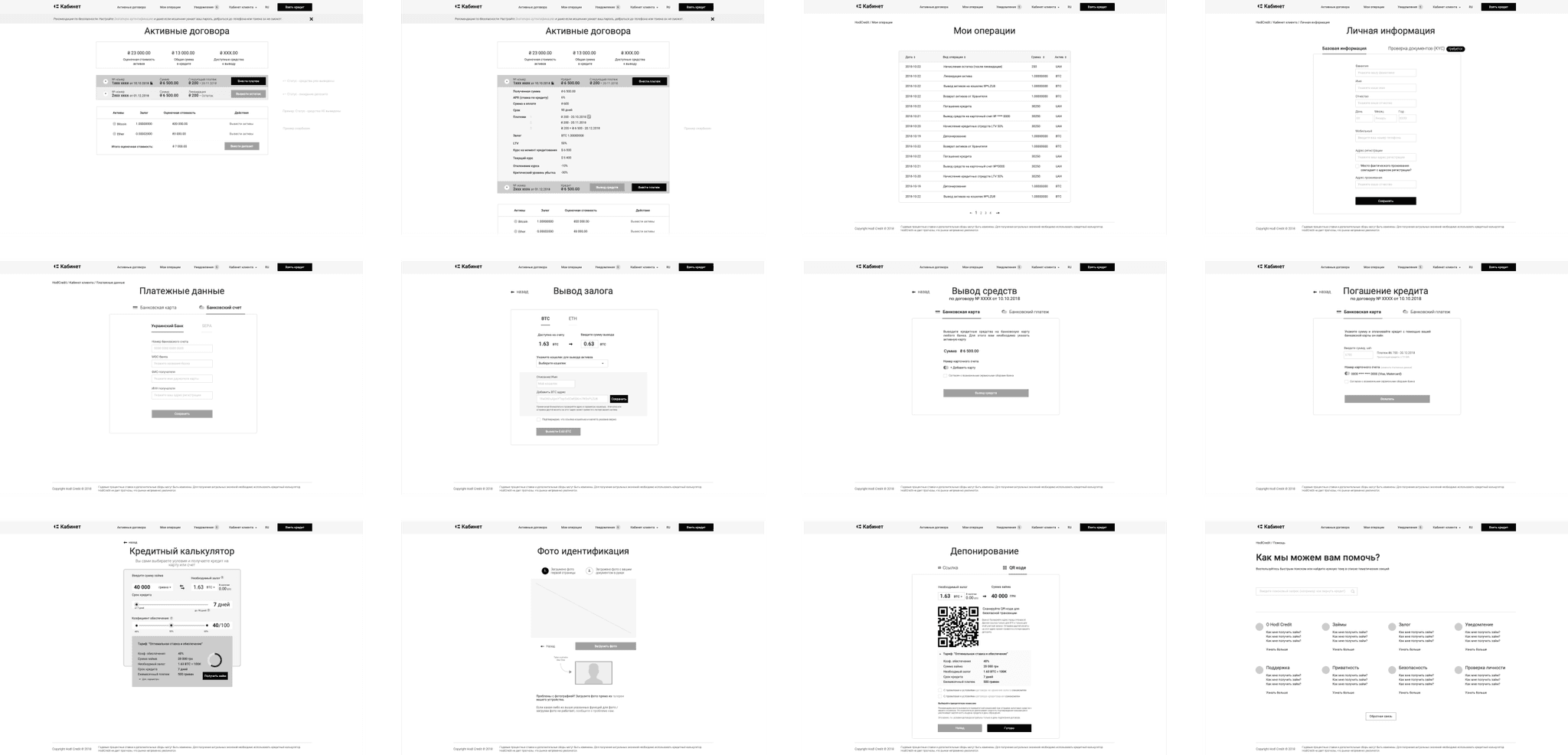
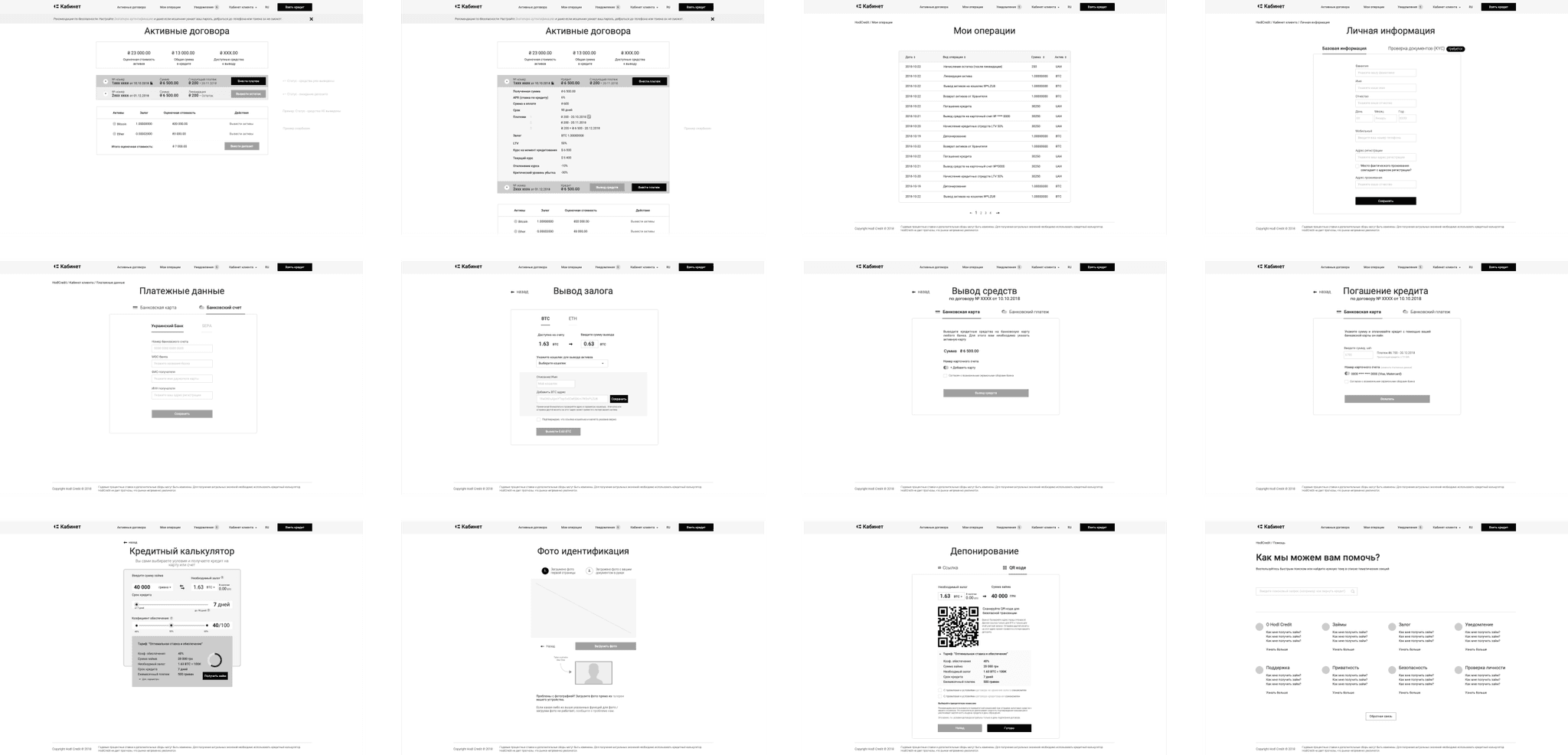
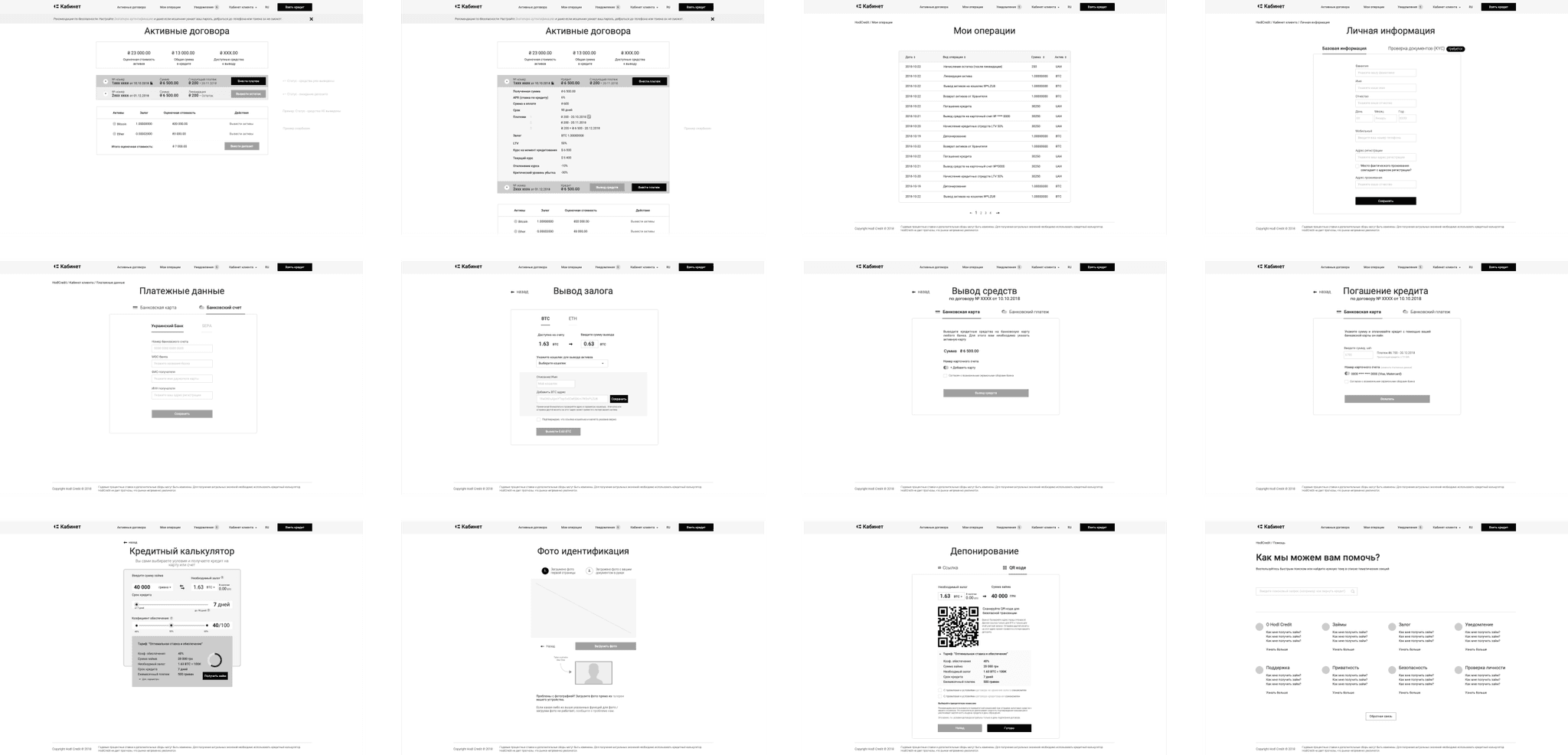
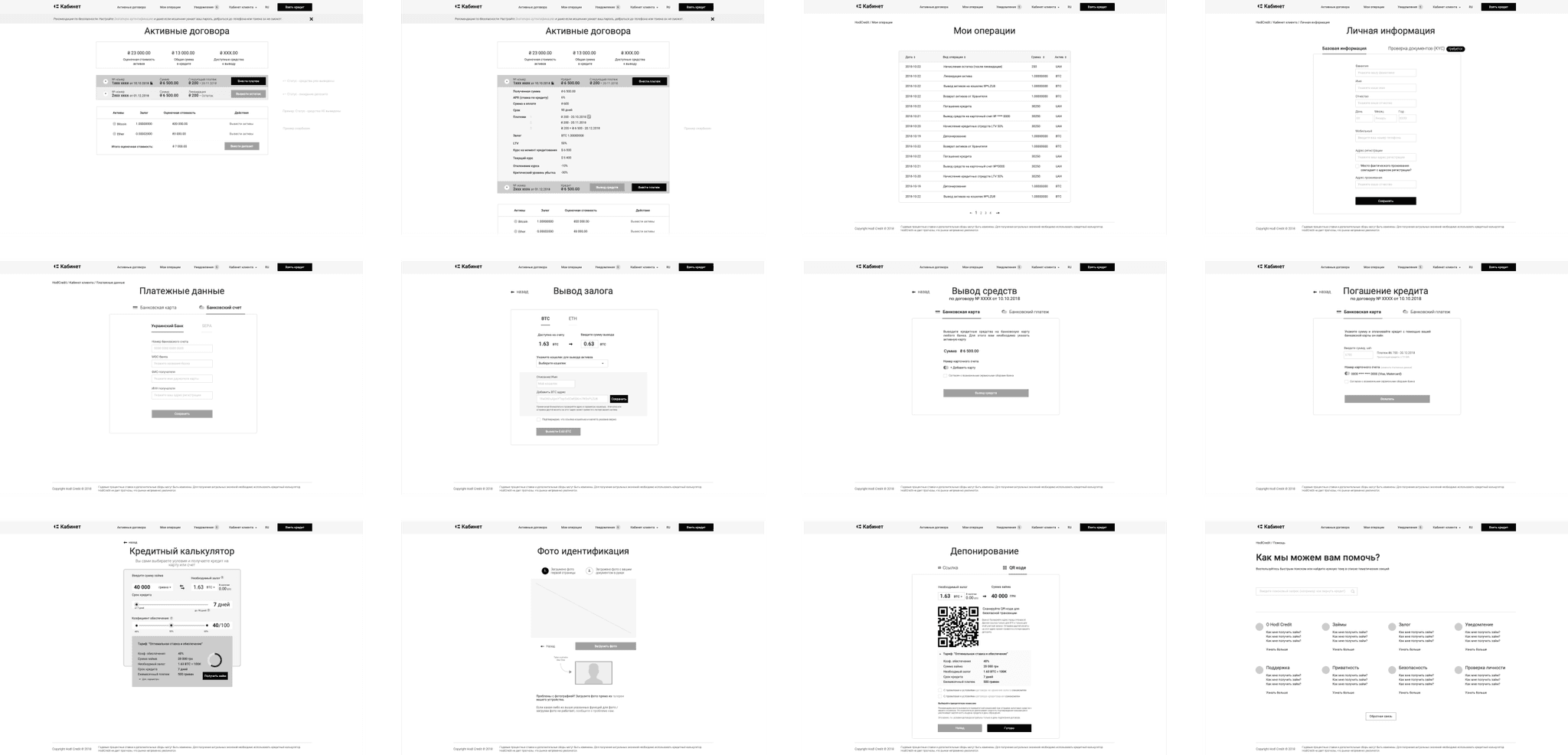
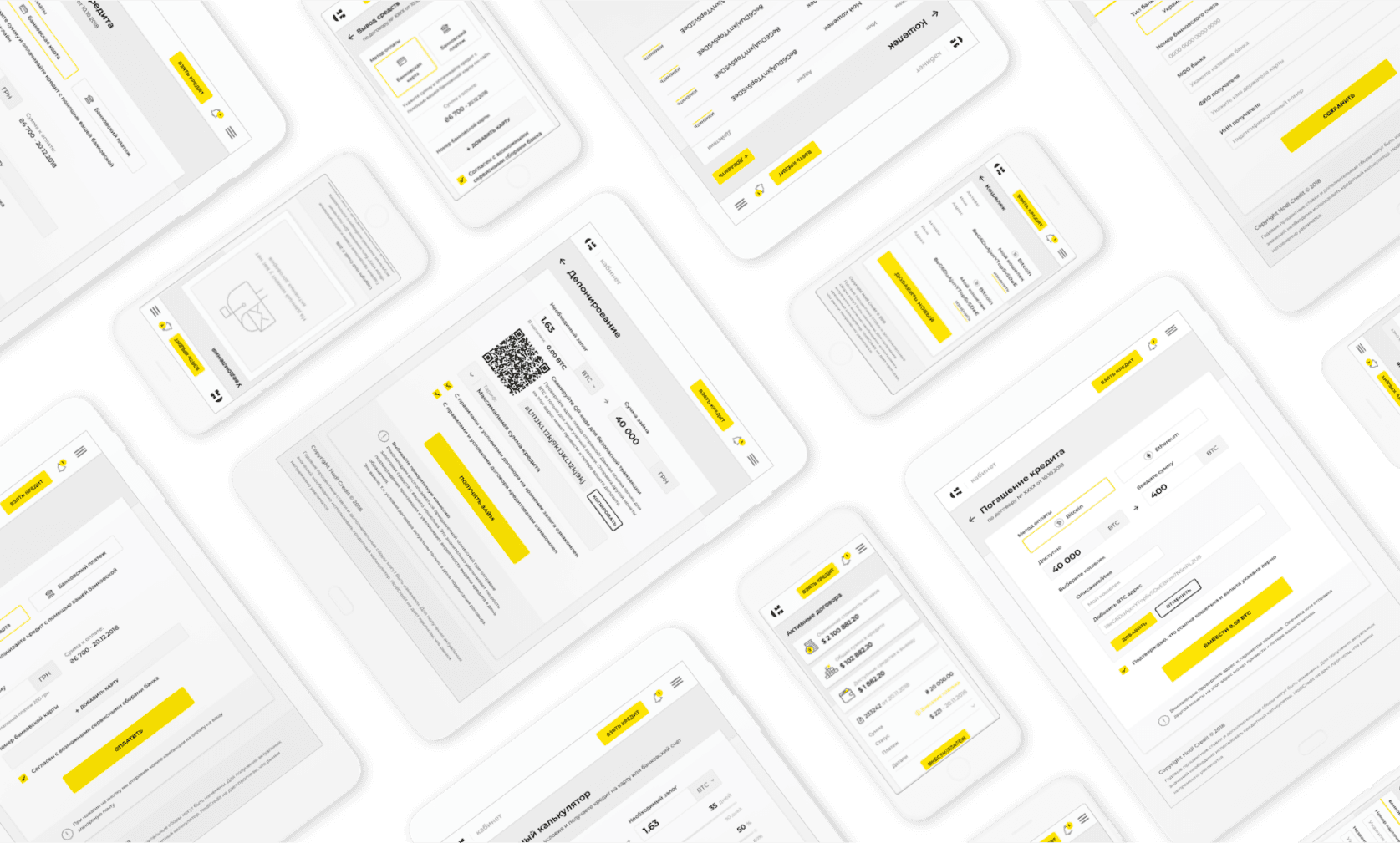
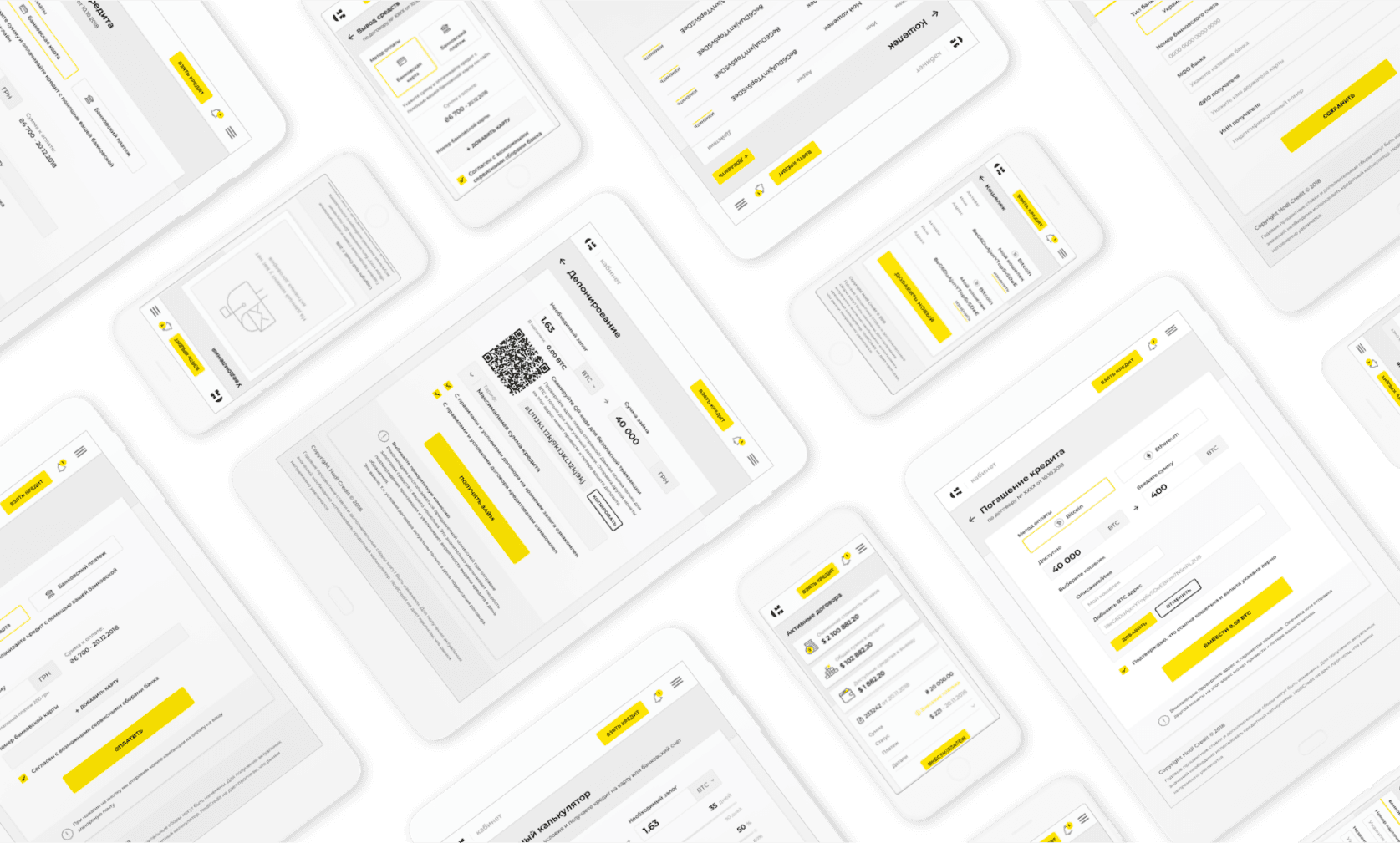
Bridging Concept and Design
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
Bridging Concept and Design
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
Bridging Concept and Design
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
Bridging Concept and Design
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.




Establishing a Visual Identity
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
Establishing a Visual Identity
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
Establishing a Visual Identity
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
Establishing a Visual Identity
Transitioning from concepts to wireframes was both challenging and exciting. I engaged in numerous design sessions, iterating on the wireframes to refine each aspect. These sessions were collaborative, involving feedback from developers to ensure technical feasibility. The result was a set of wireframes that provided a clear path from planning to visual design.
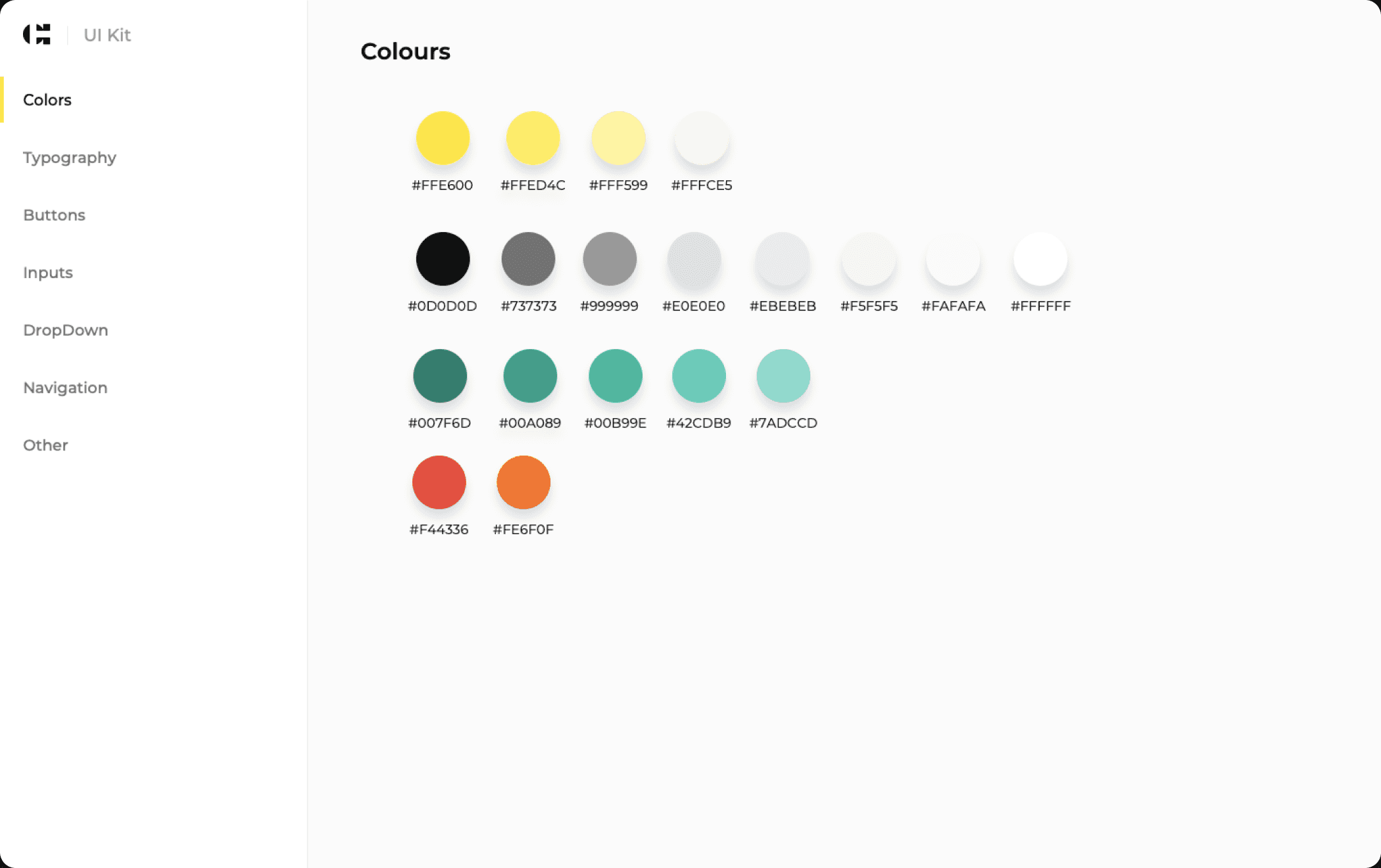
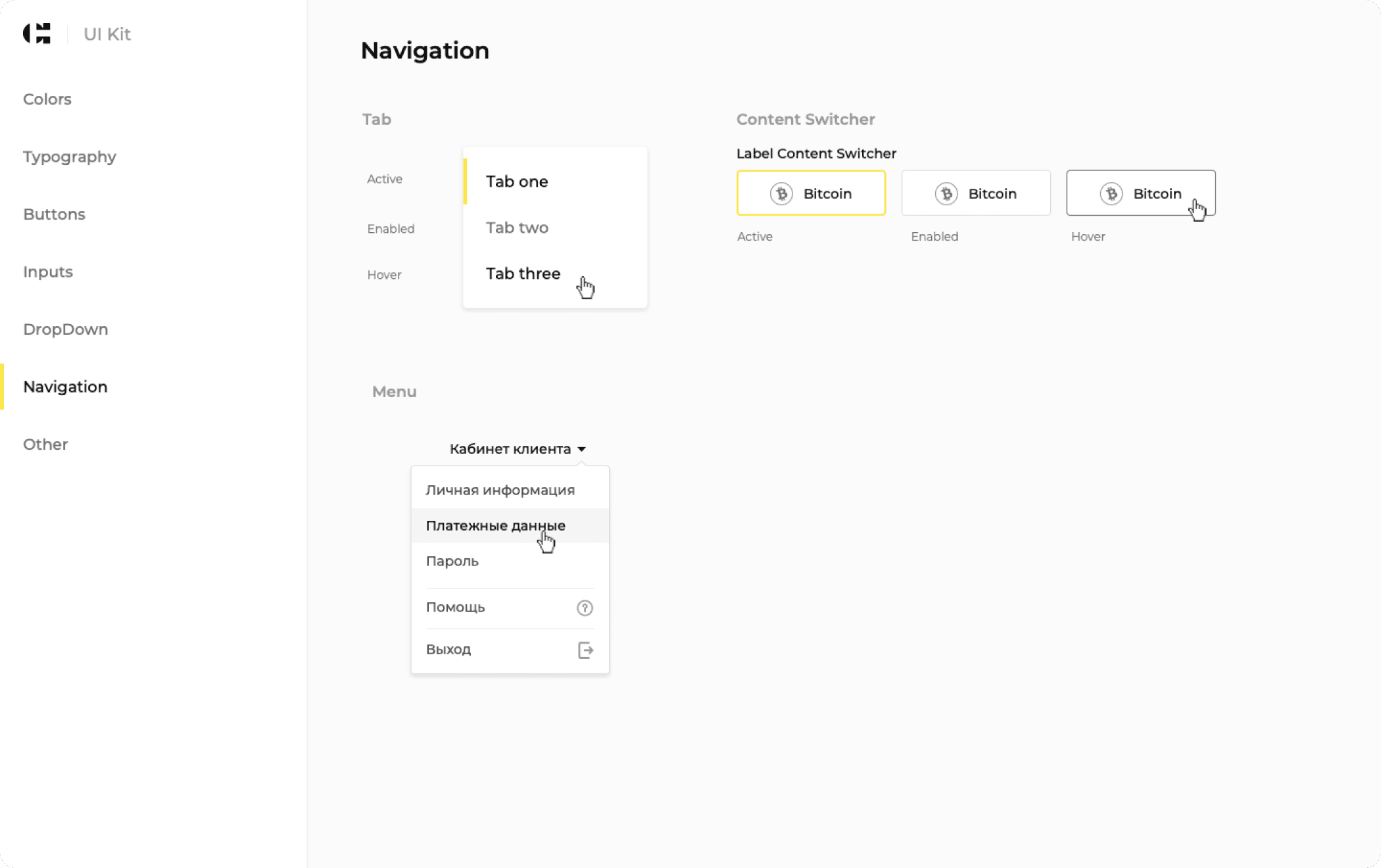
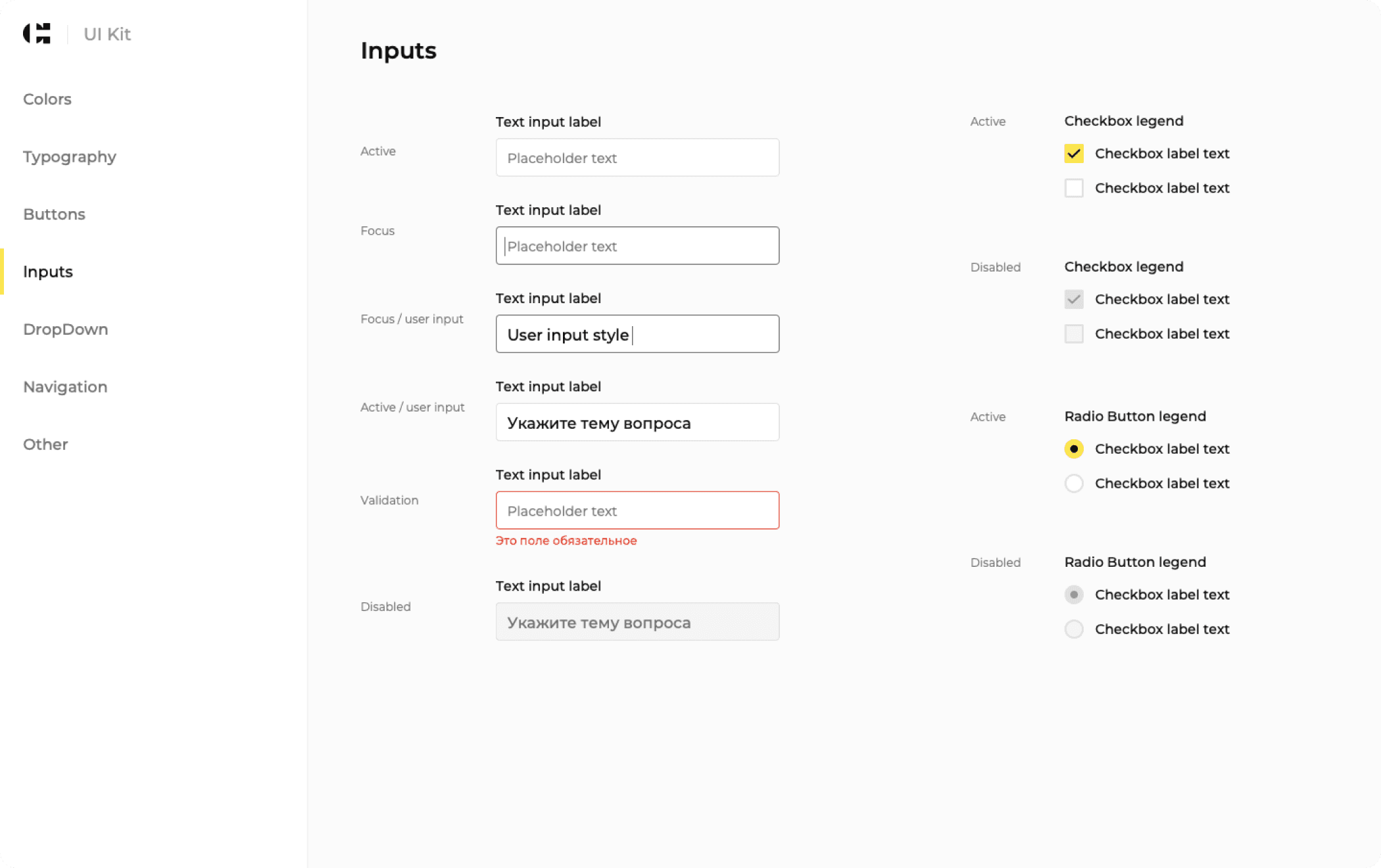
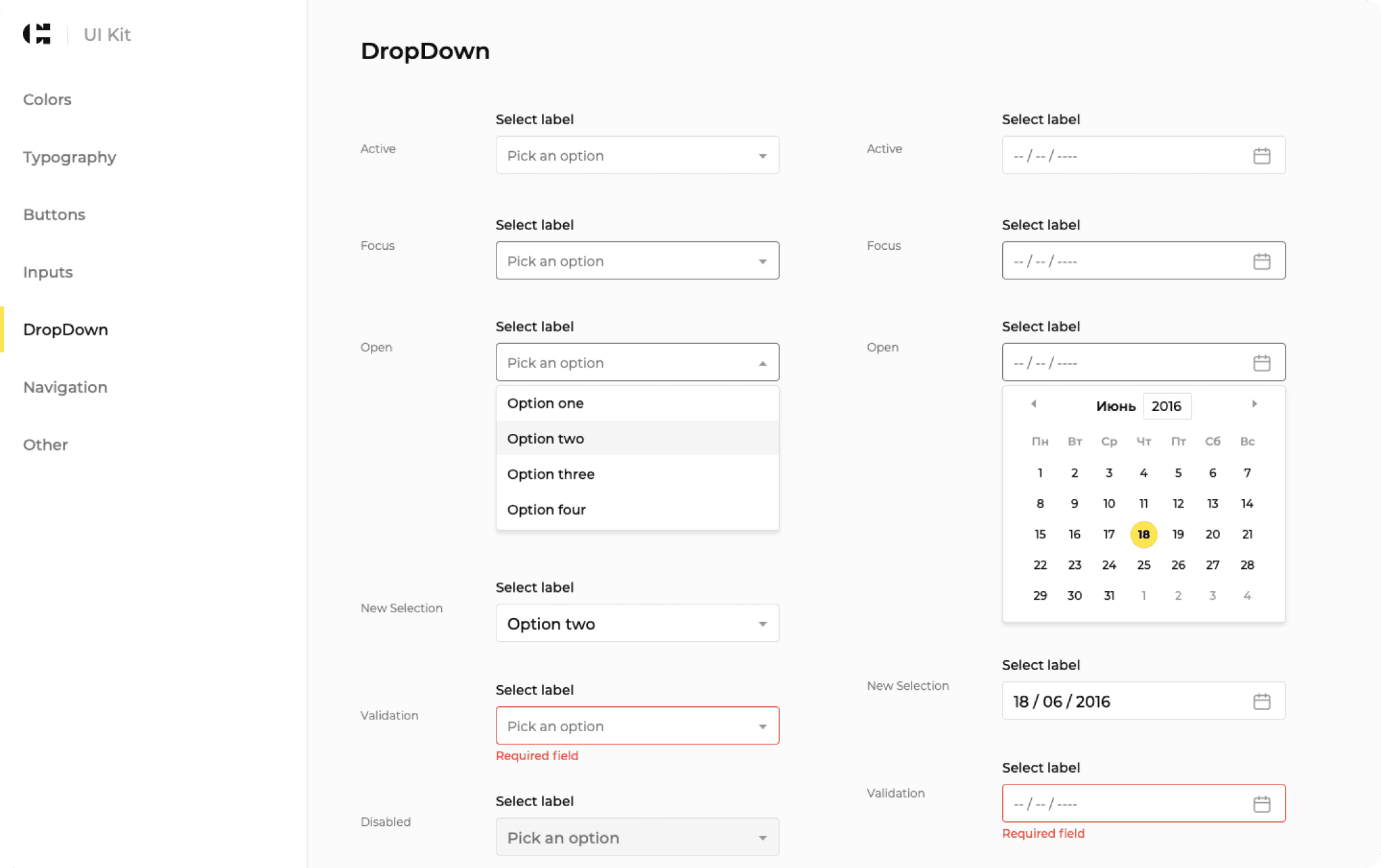
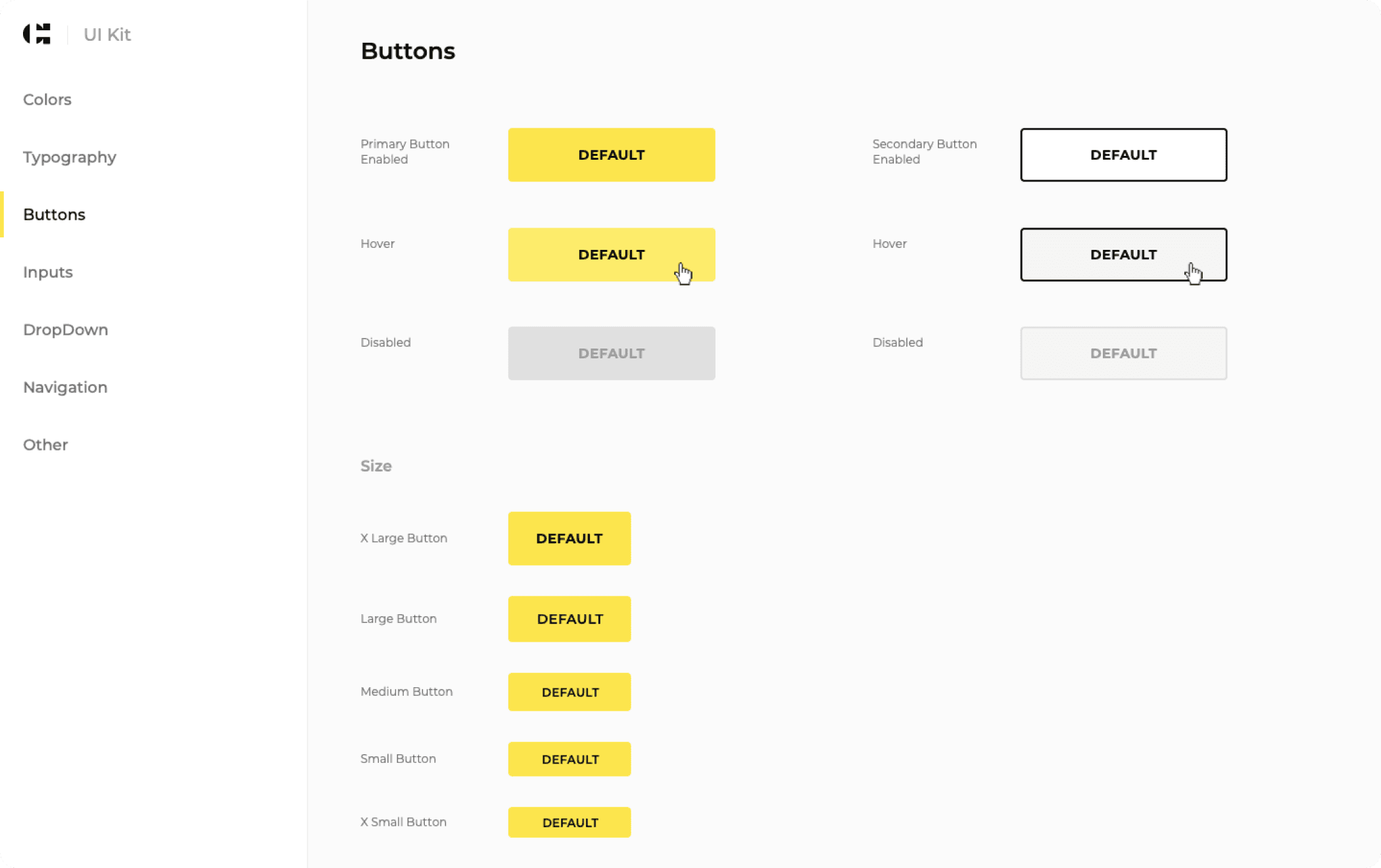
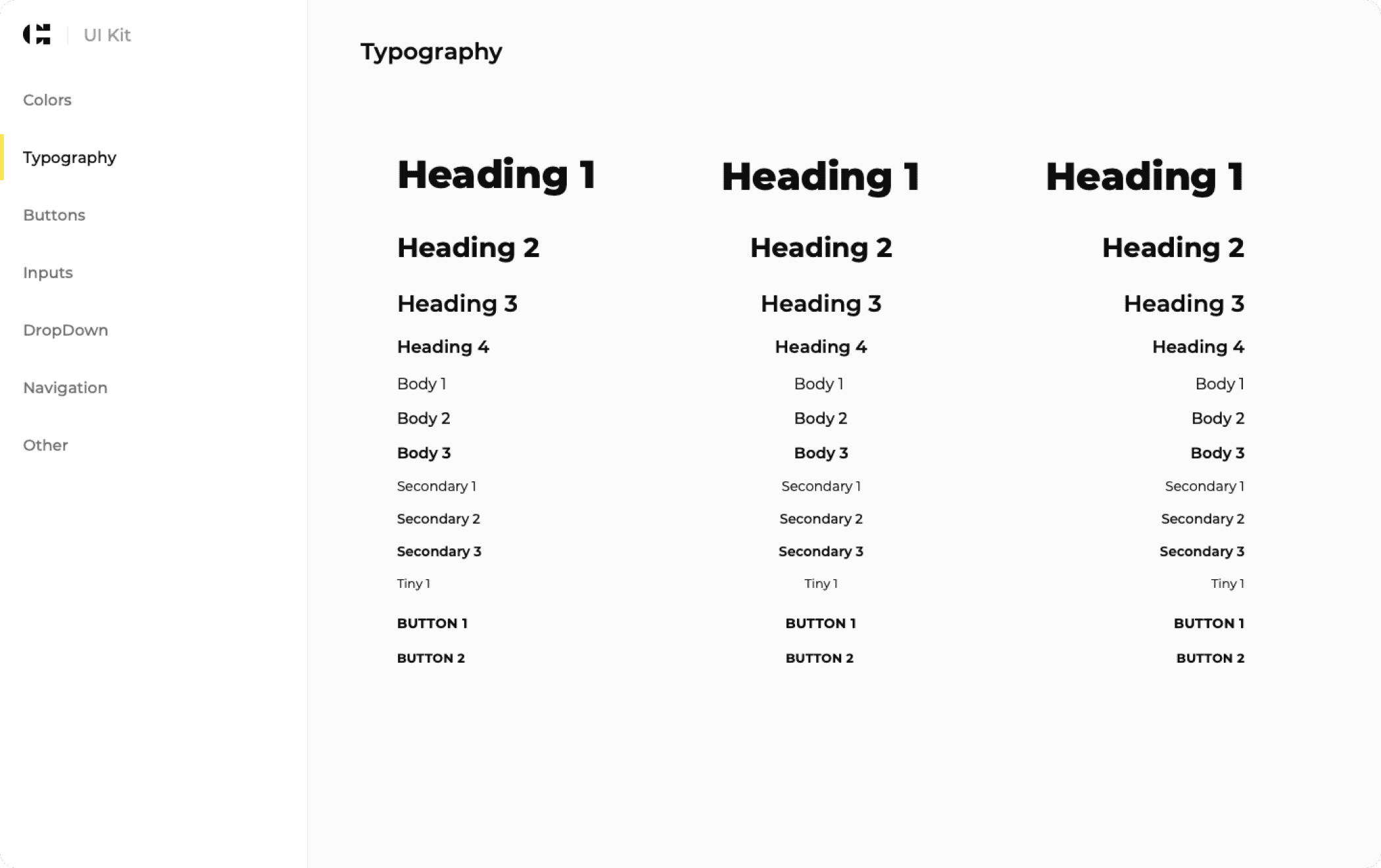
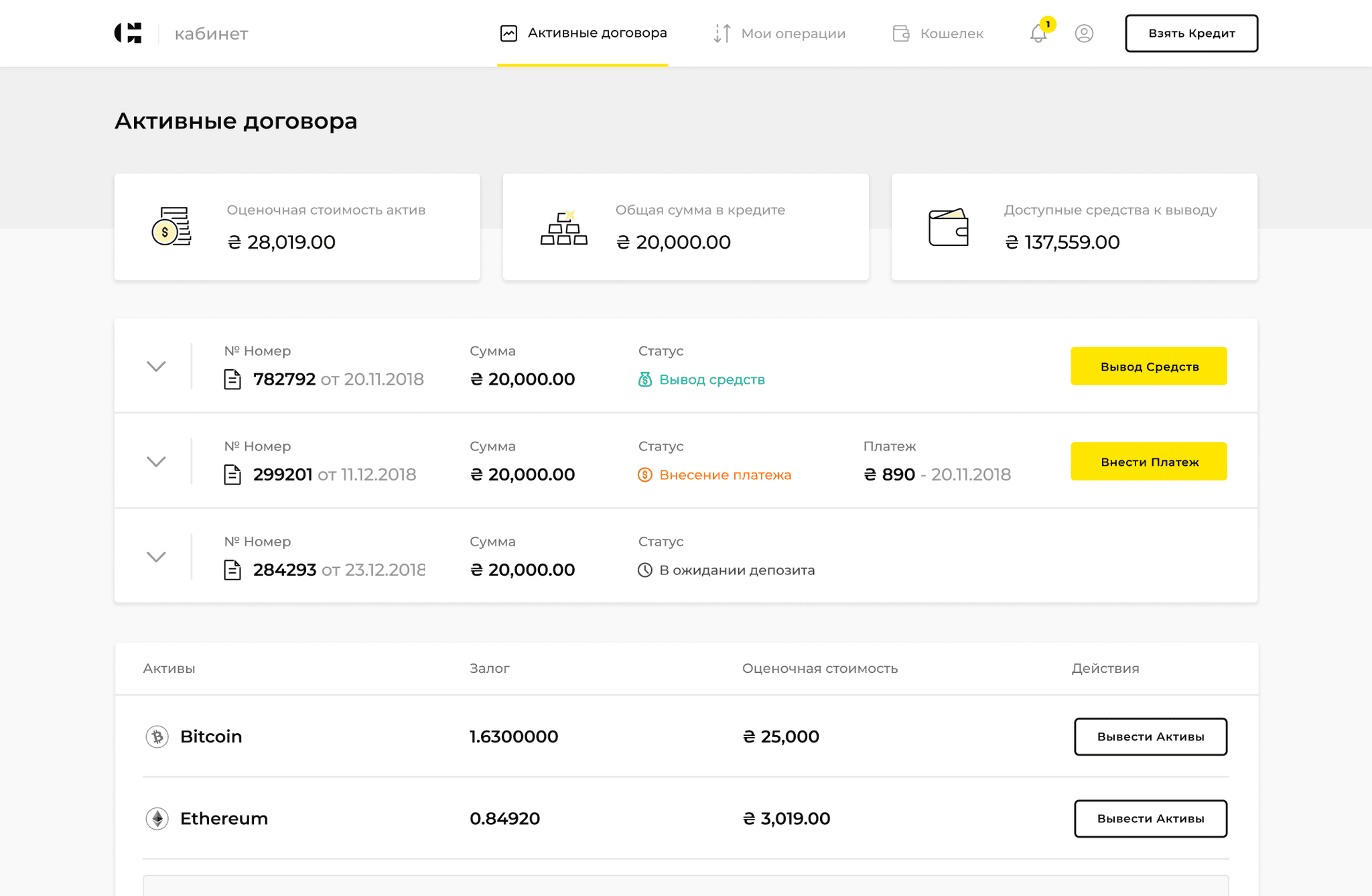
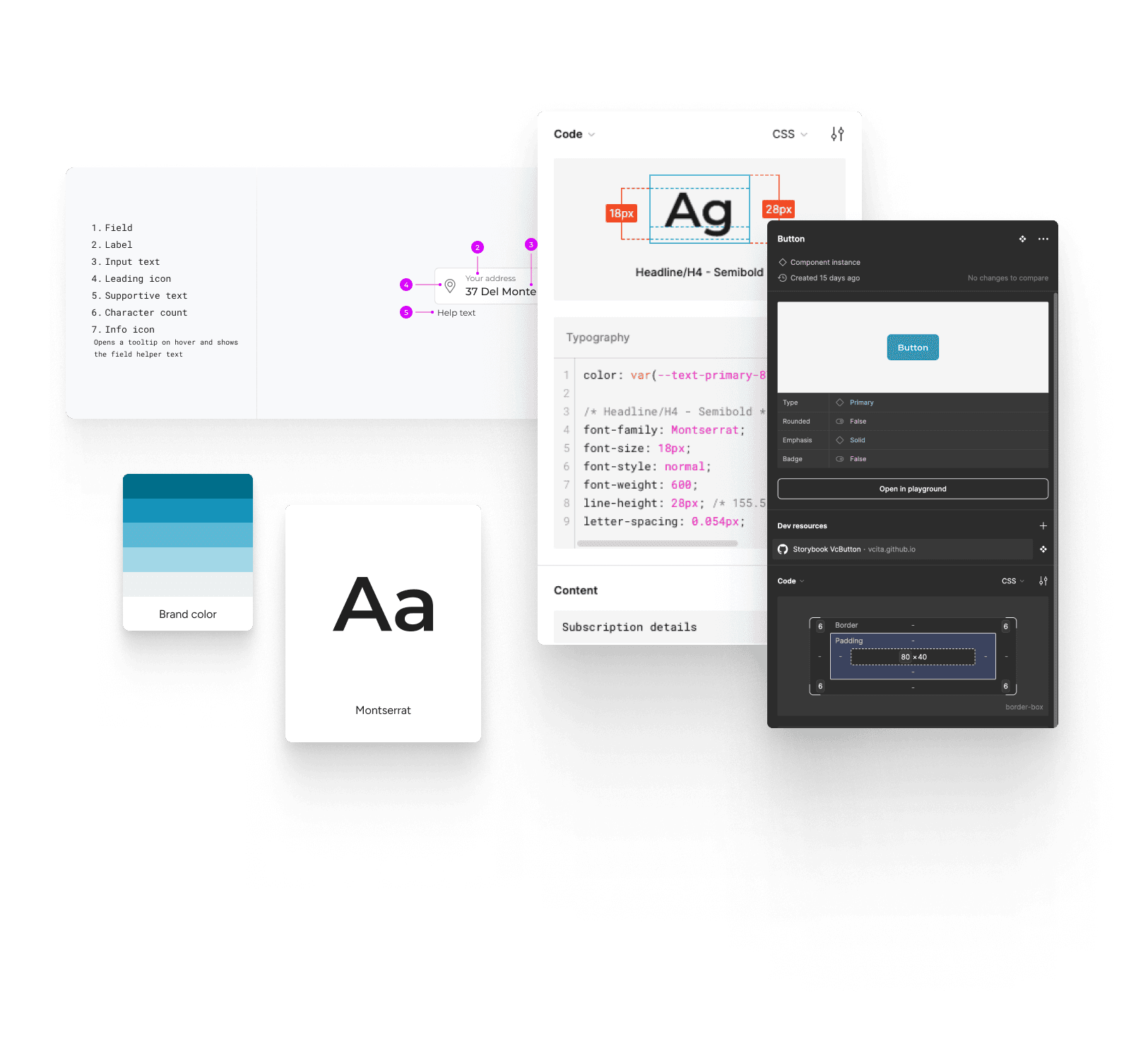
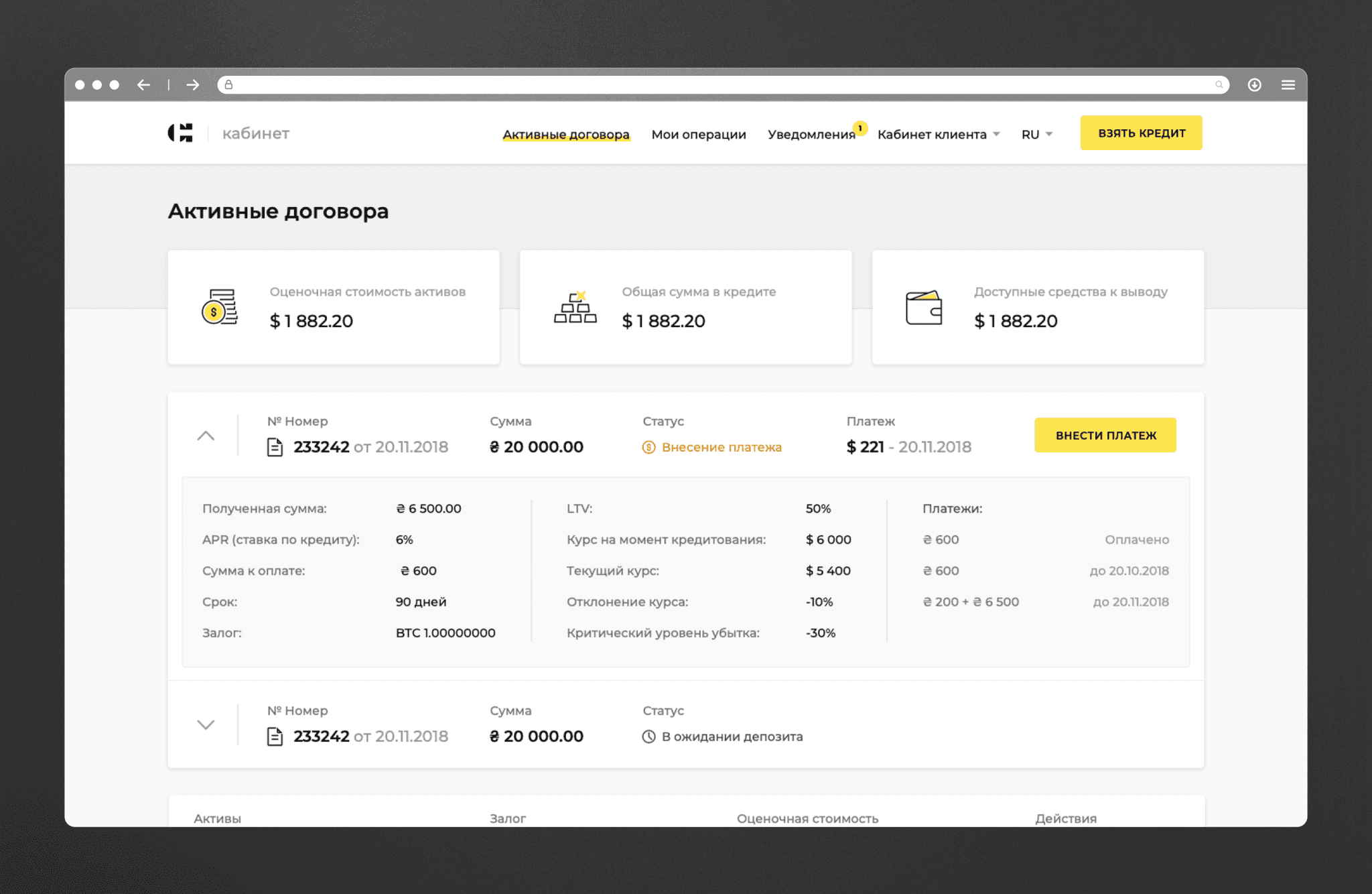
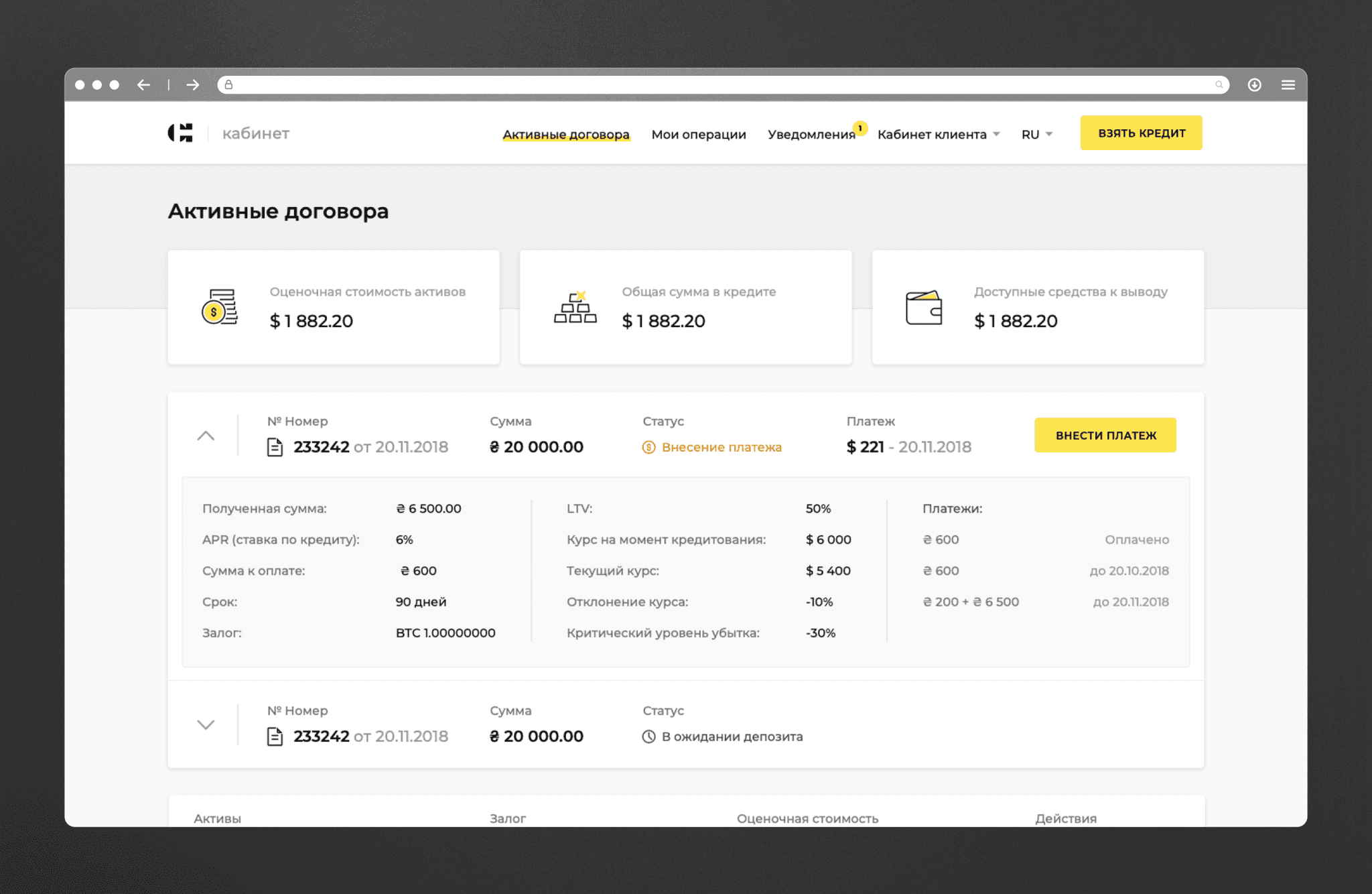
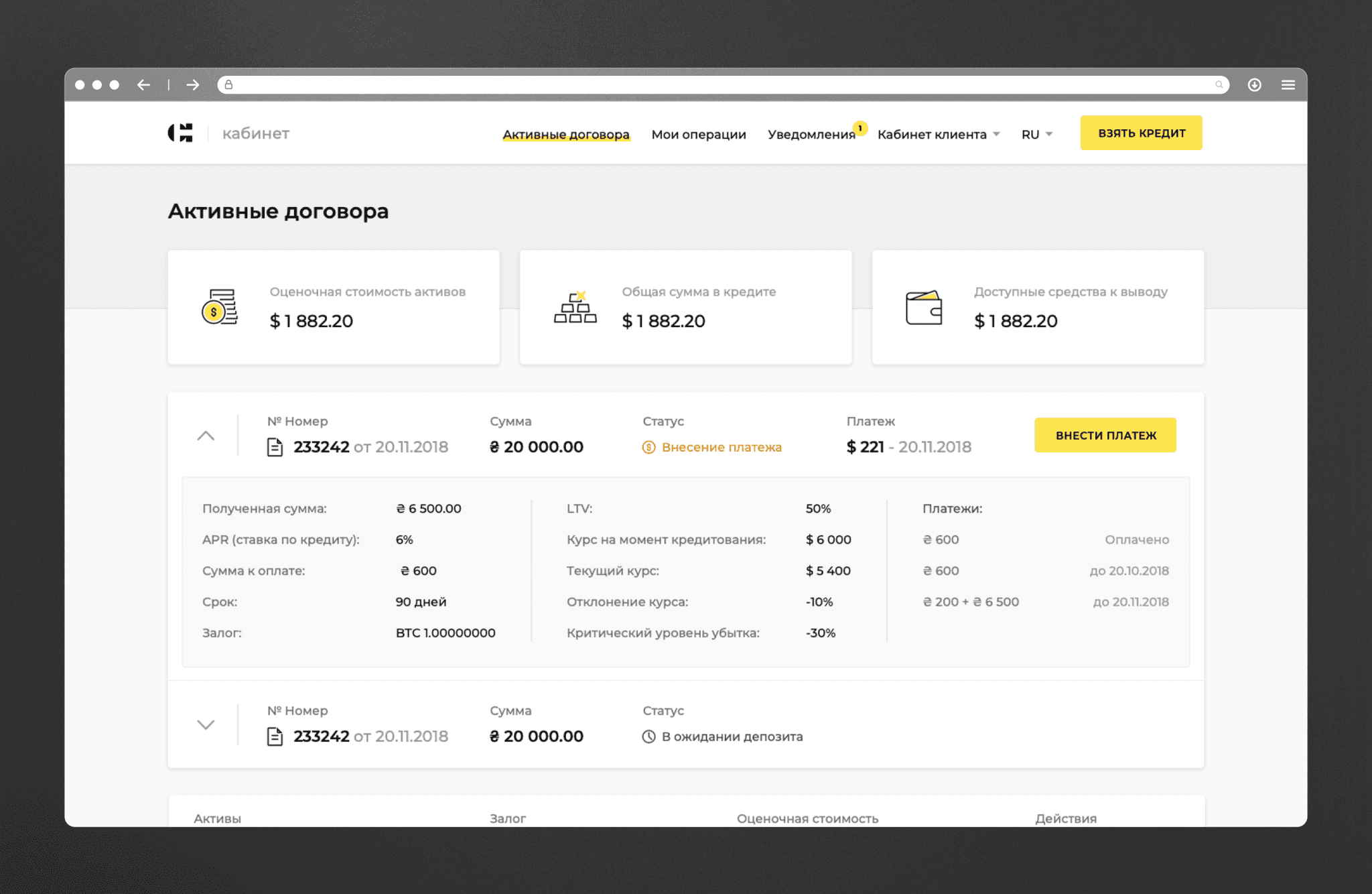
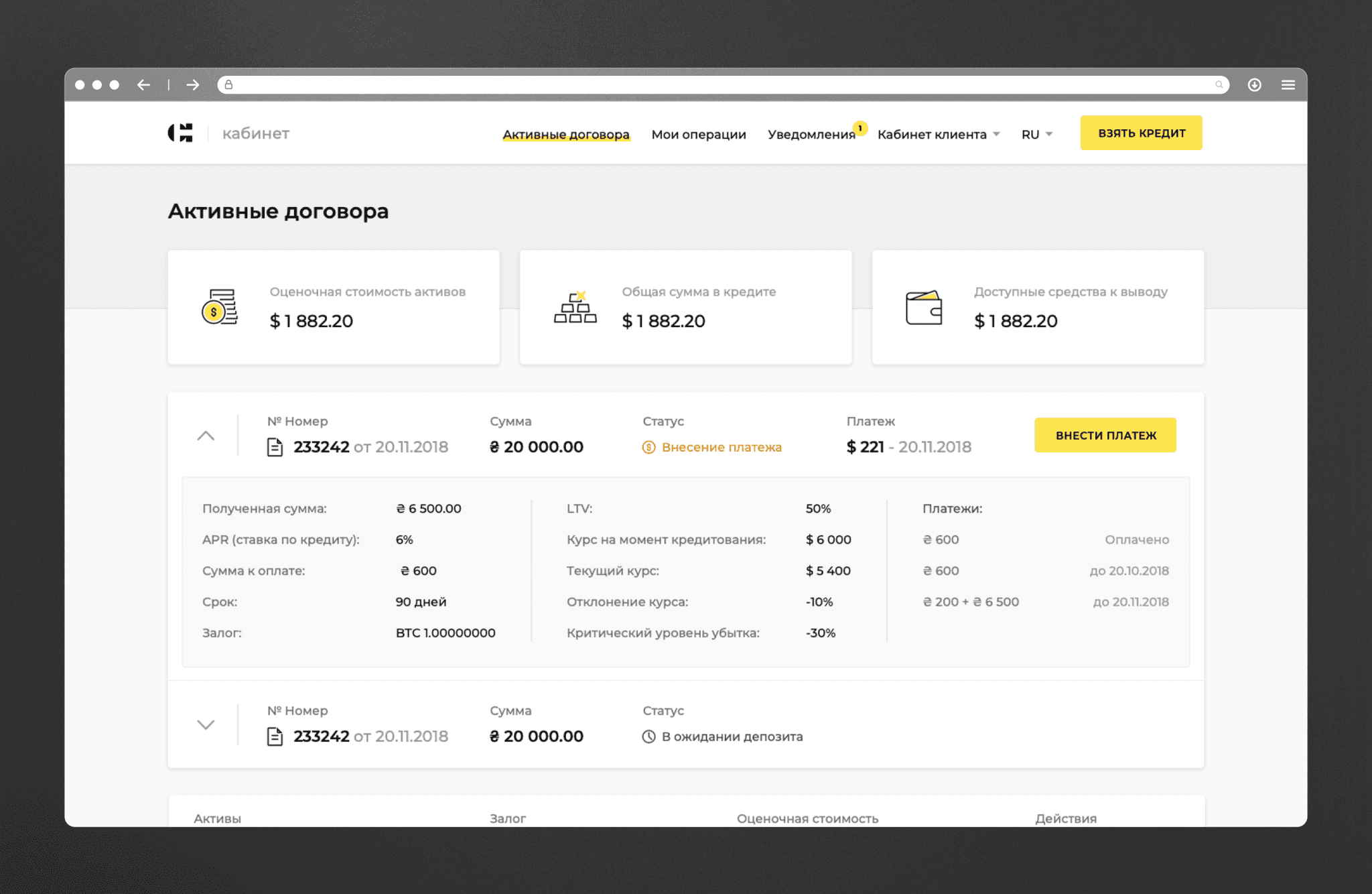
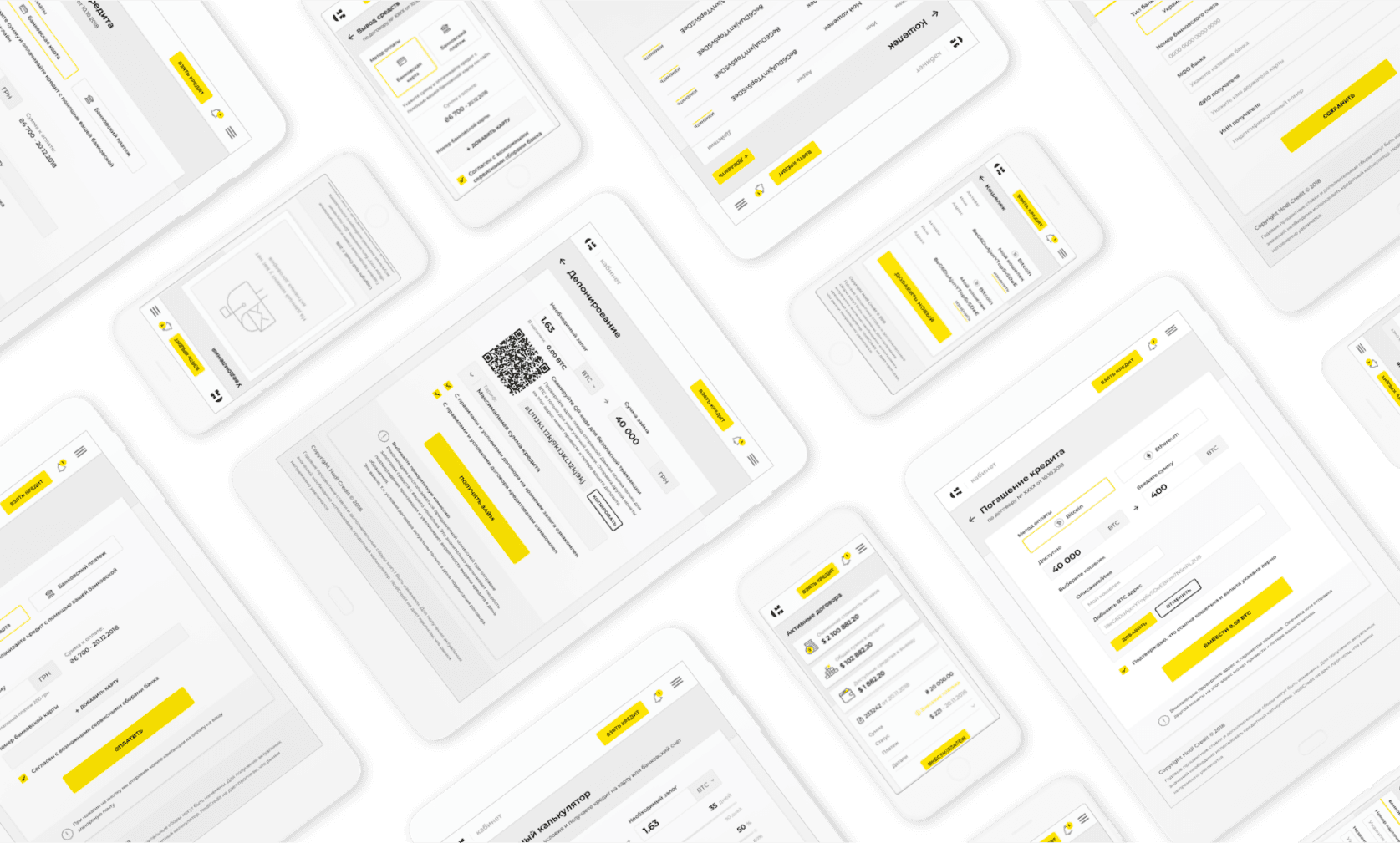
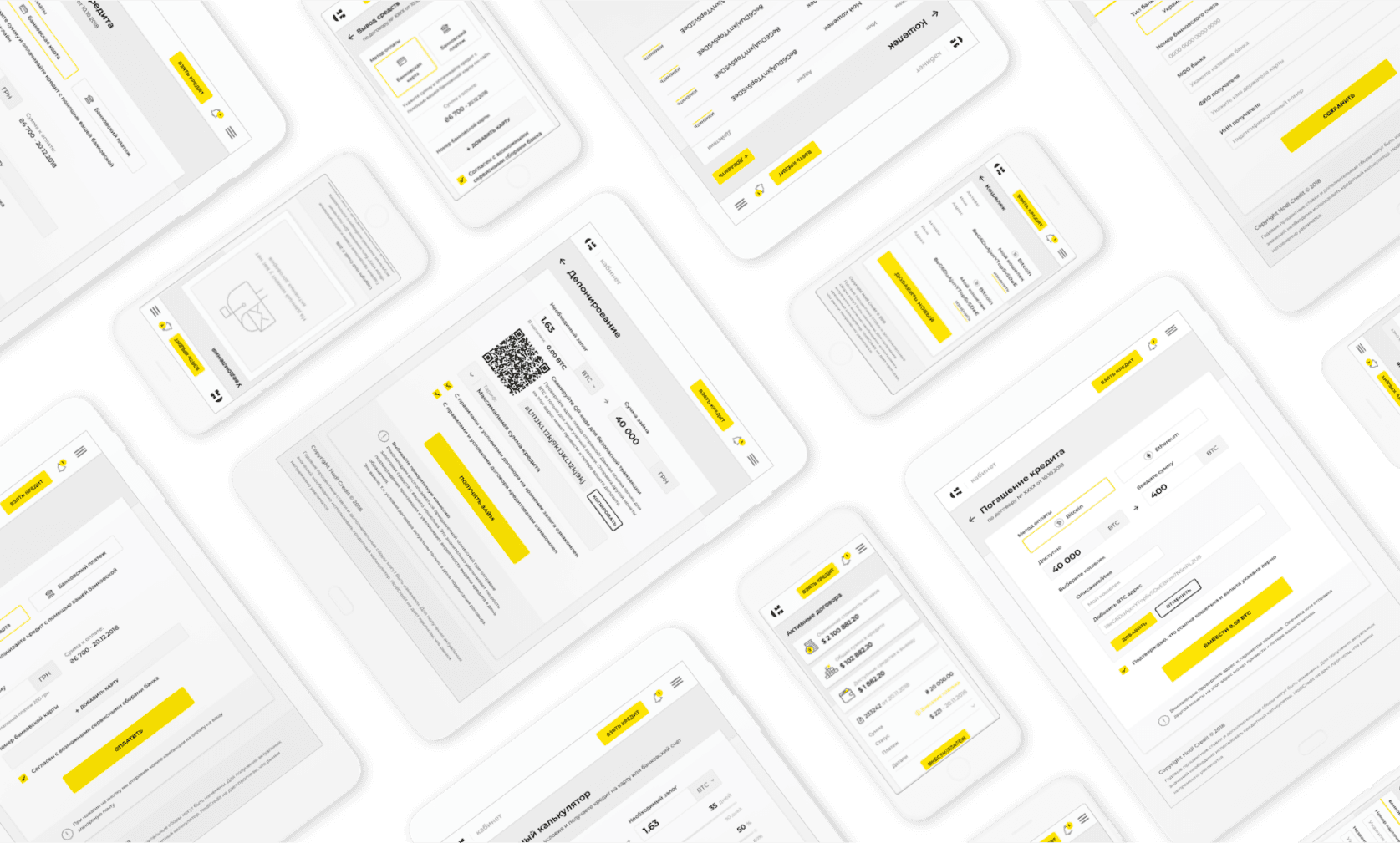
Visual Identity
The final design featured a sophisticated blend of colors and consistent typography, creating a professional and modern aesthetic. This visual identity played a significant role in enhancing the platform’s usability and appeal.
Visual Identity
The final design featured a sophisticated blend of colors and consistent typography, creating a professional and modern aesthetic. This visual identity played a significant role in enhancing the platform’s usability and appeal.
Visual Identity
The final design featured a sophisticated blend of colors and consistent typography, creating a professional and modern aesthetic. This visual identity played a significant role in enhancing the platform’s usability and appeal.
Visual Identity
The final design featured a sophisticated blend of colors and consistent typography, creating a professional and modern aesthetic. This visual identity played a significant role in enhancing the platform’s usability and appeal.




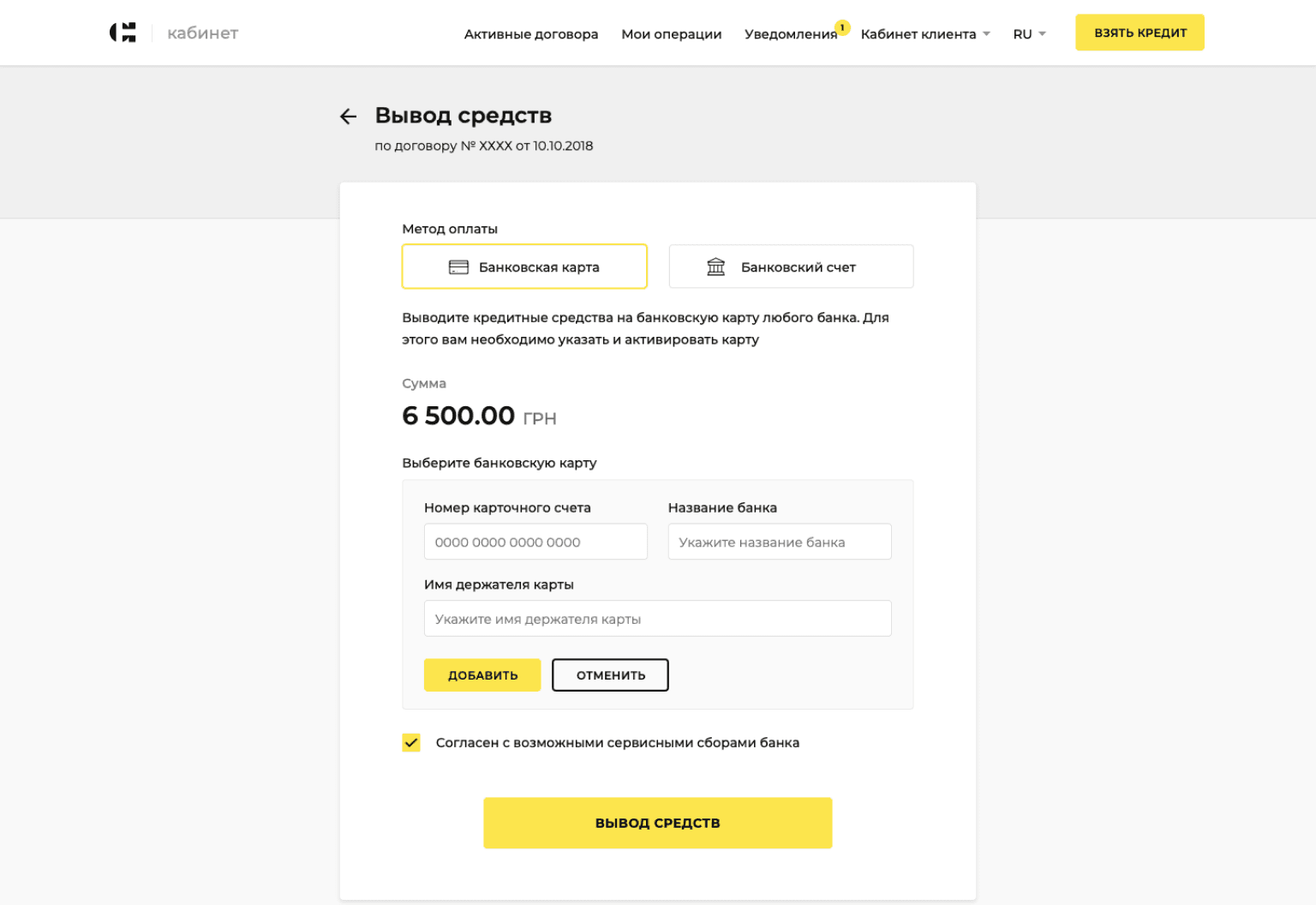
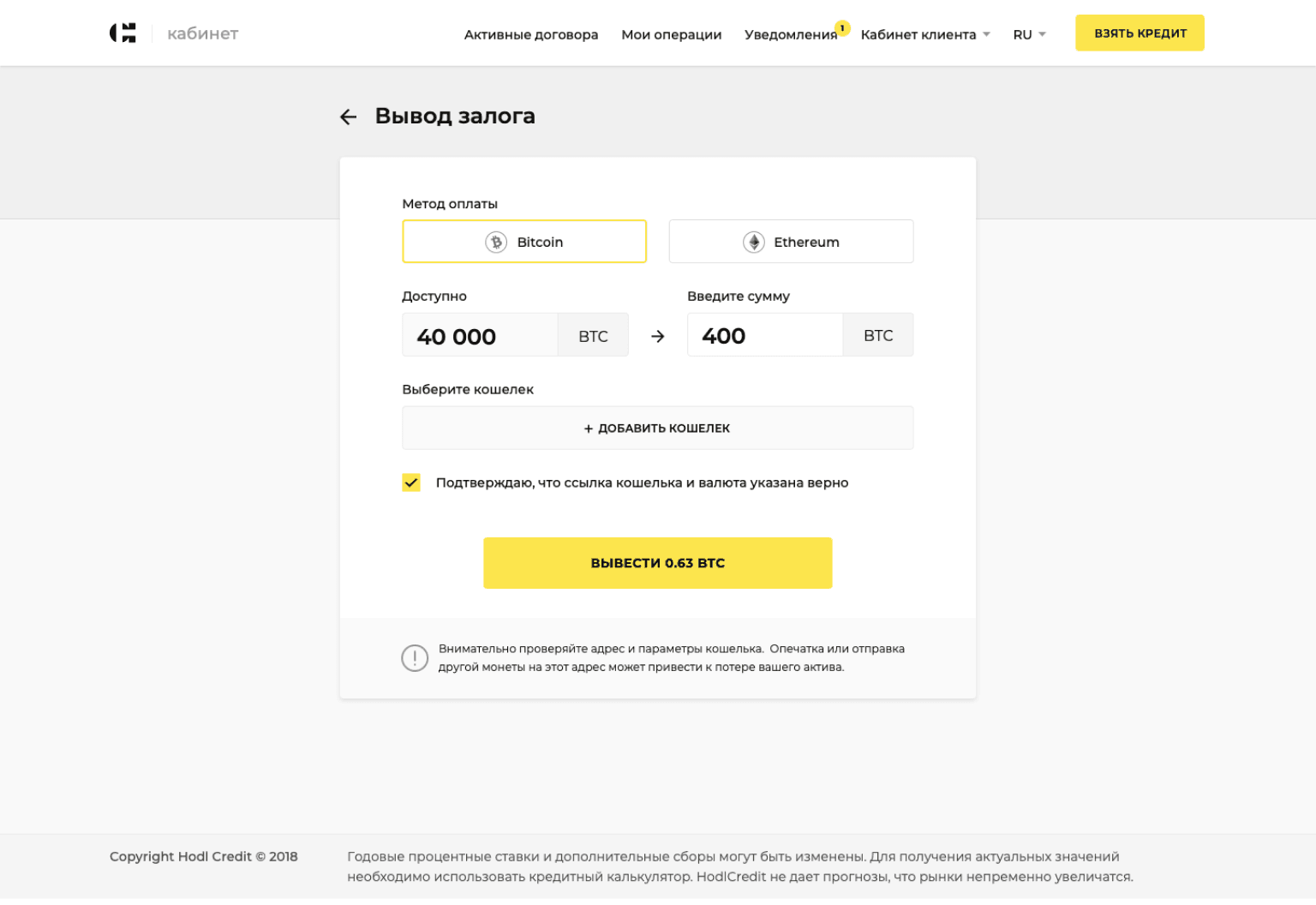
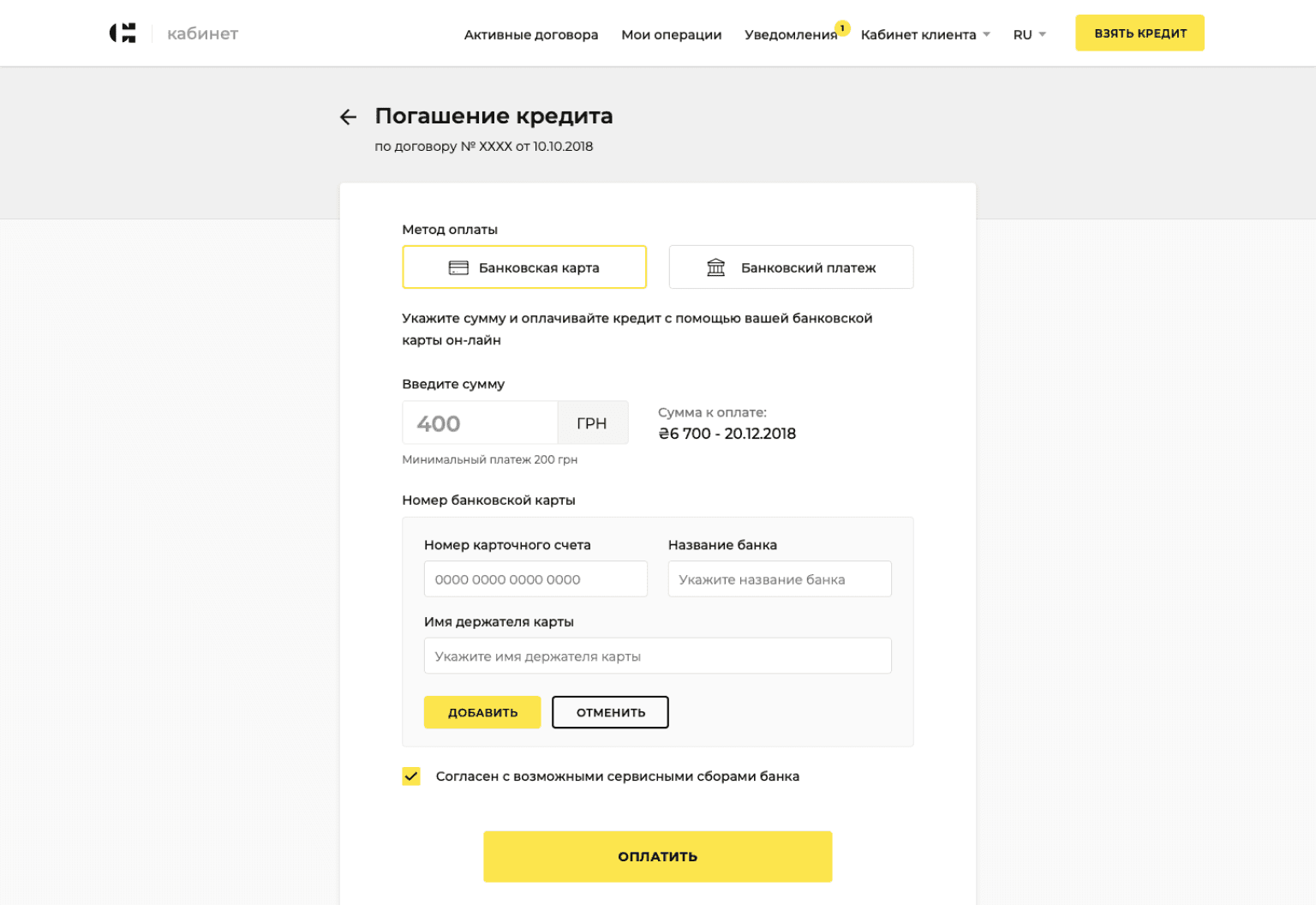
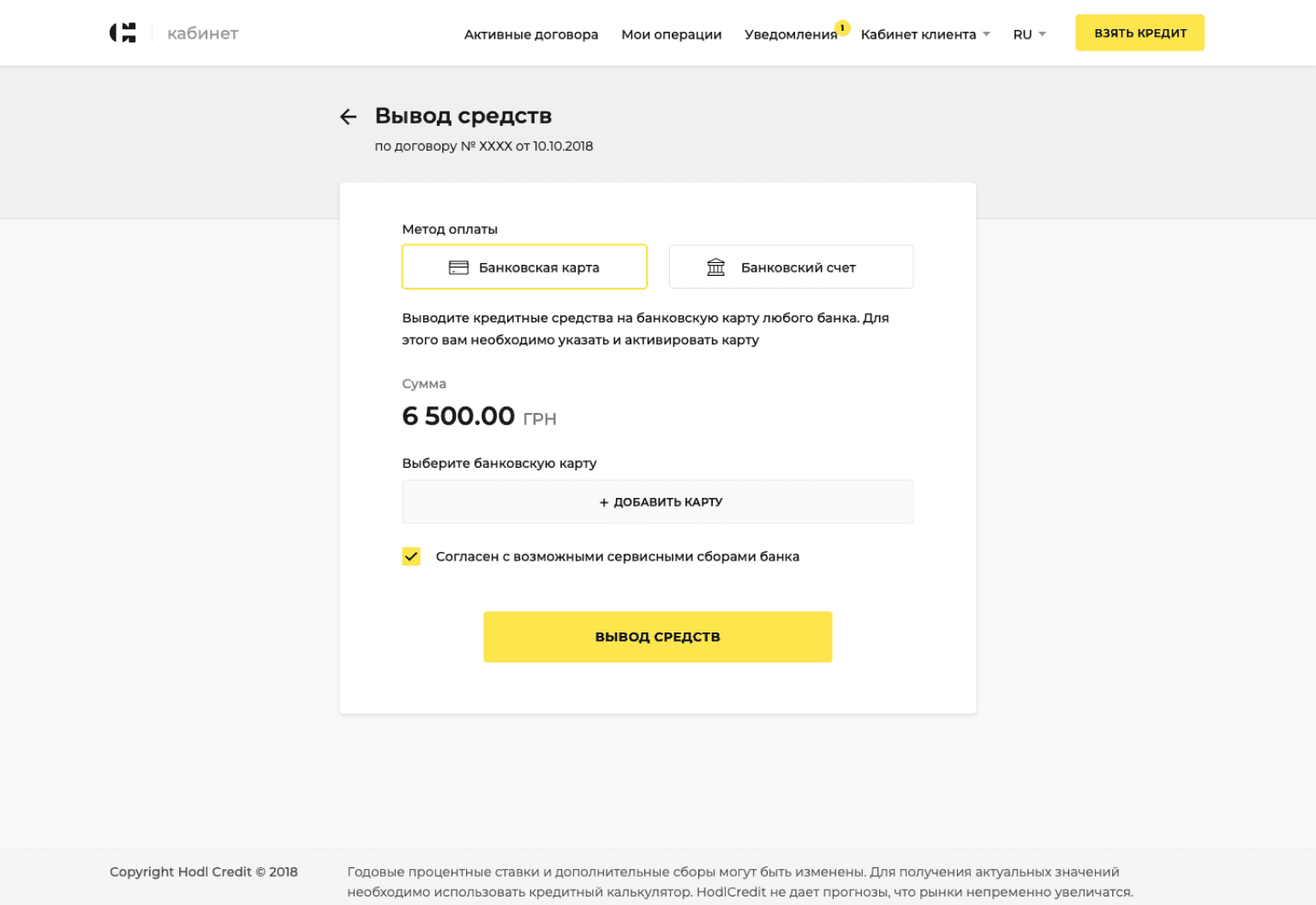
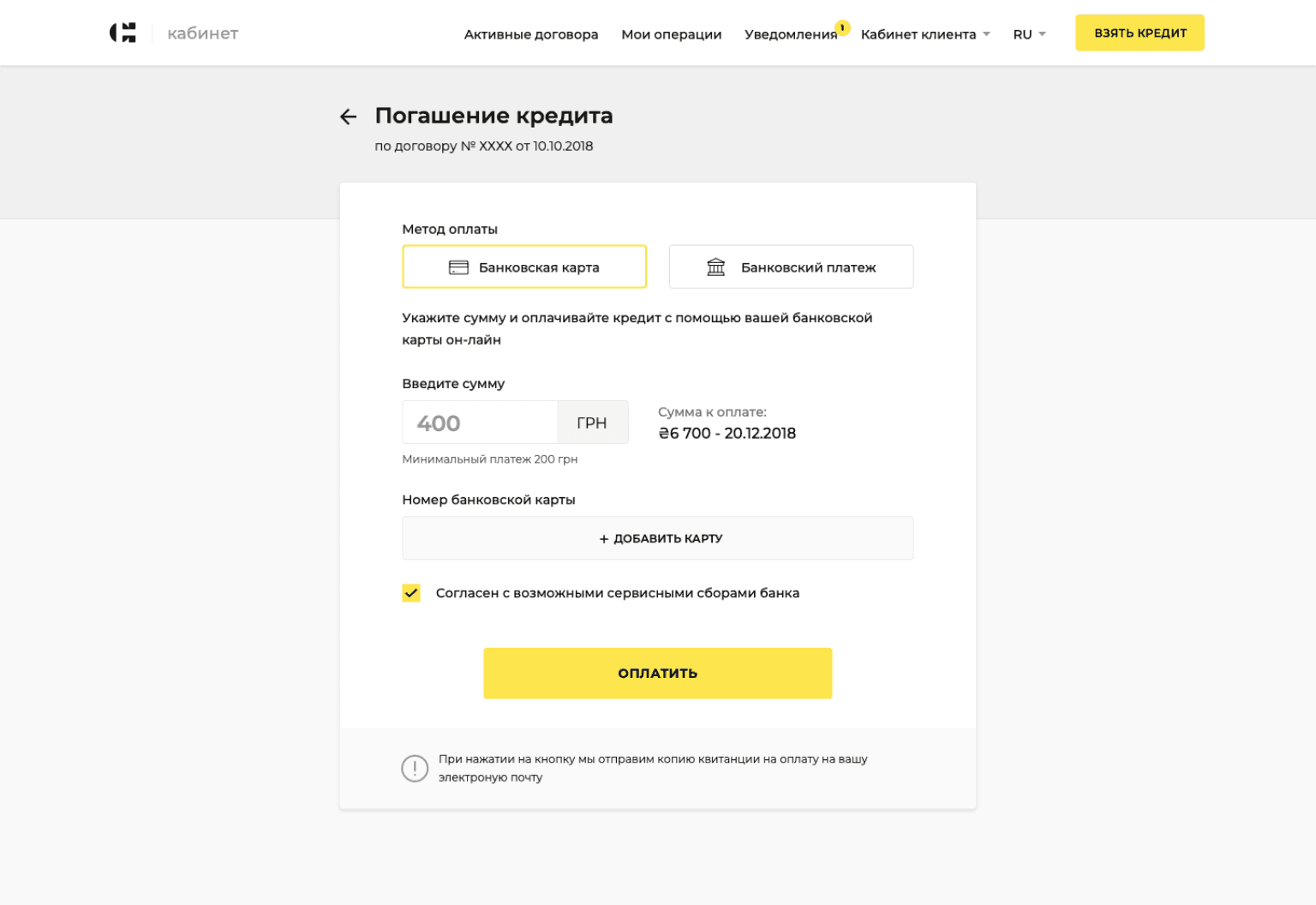
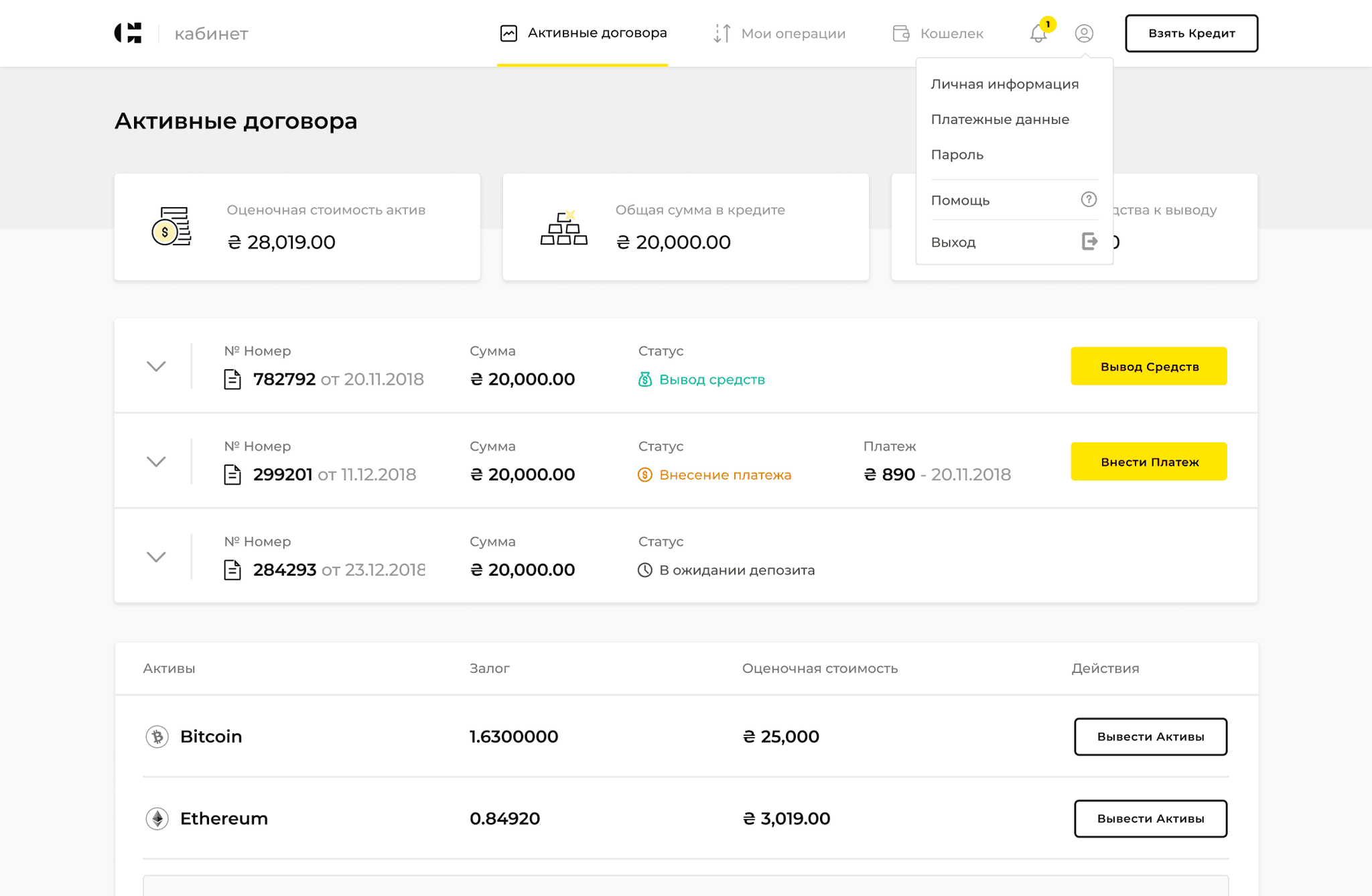
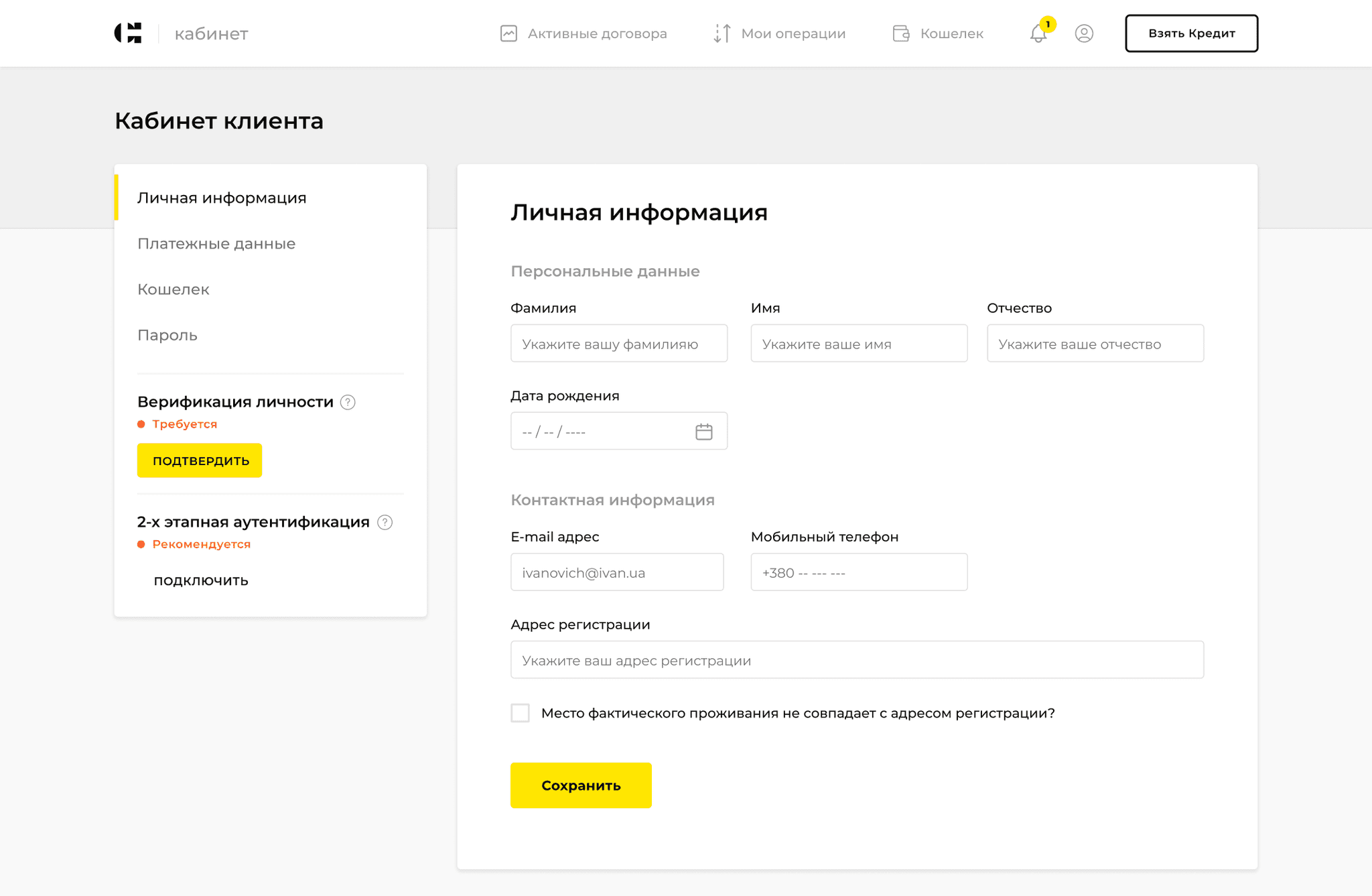
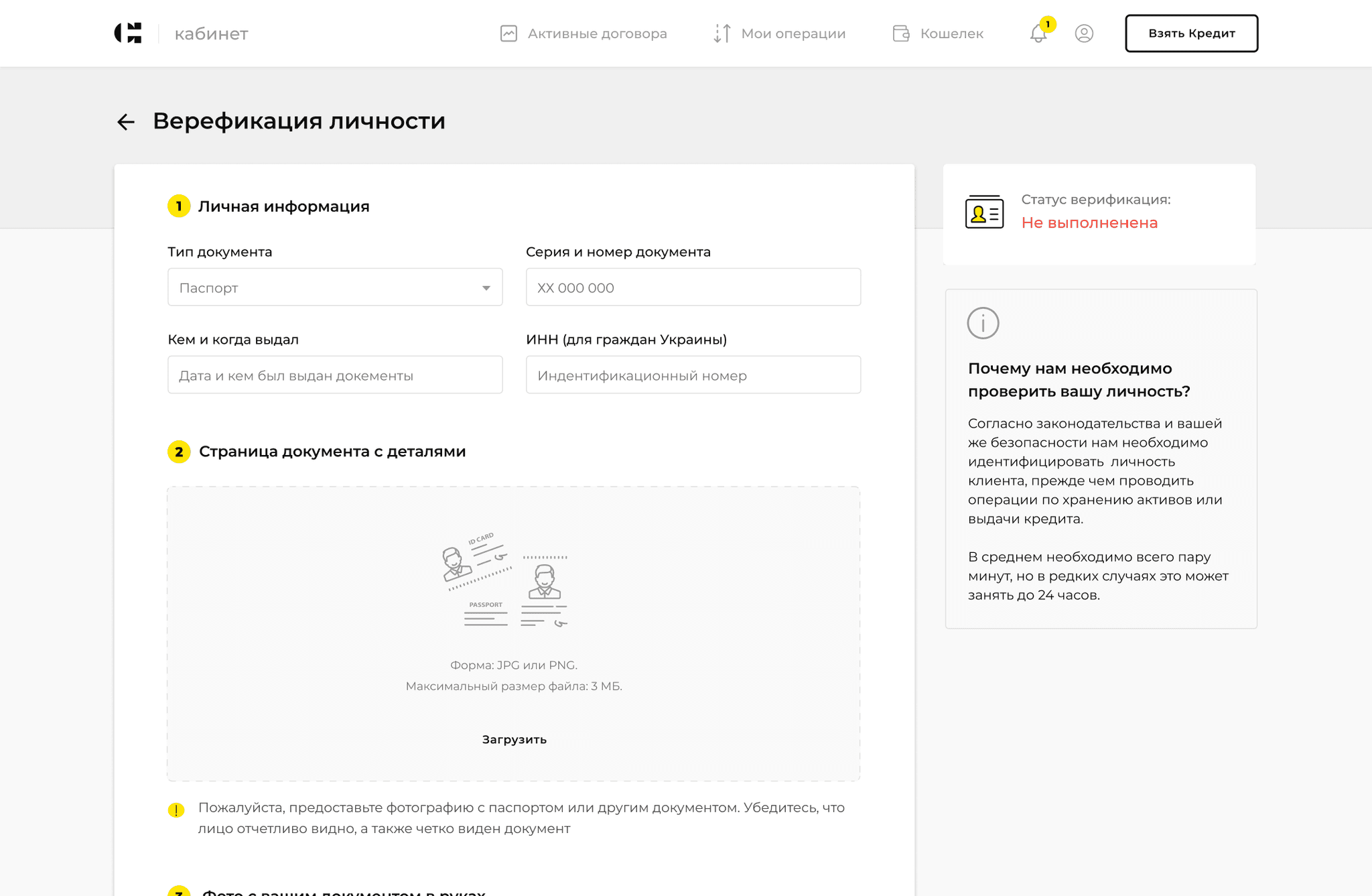
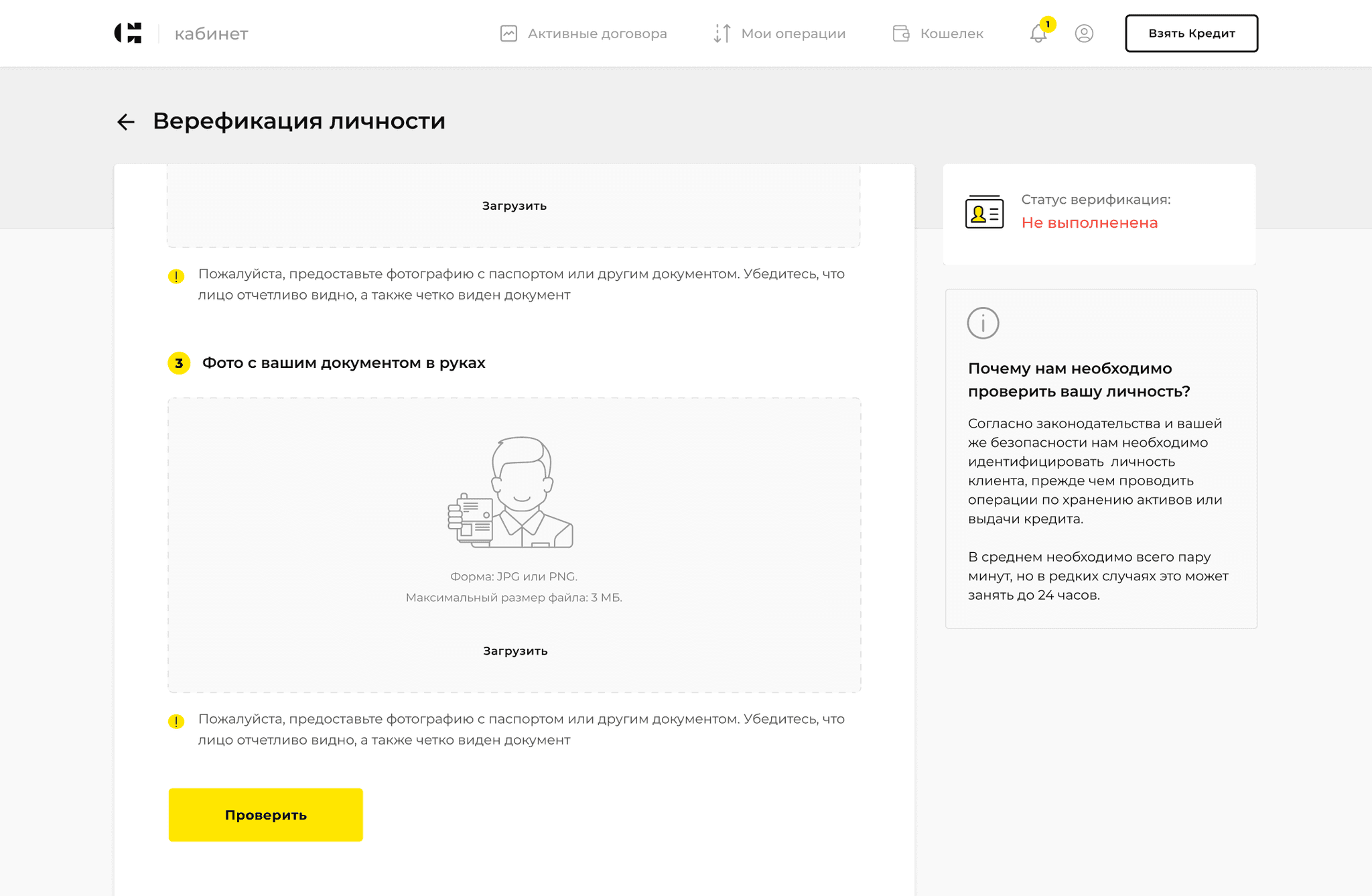
Intuitive and Secure Configuration
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
Intuitive and Secure Configuration
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
Intuitive and Secure Configuration
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
Intuitive and Secure Configuration
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
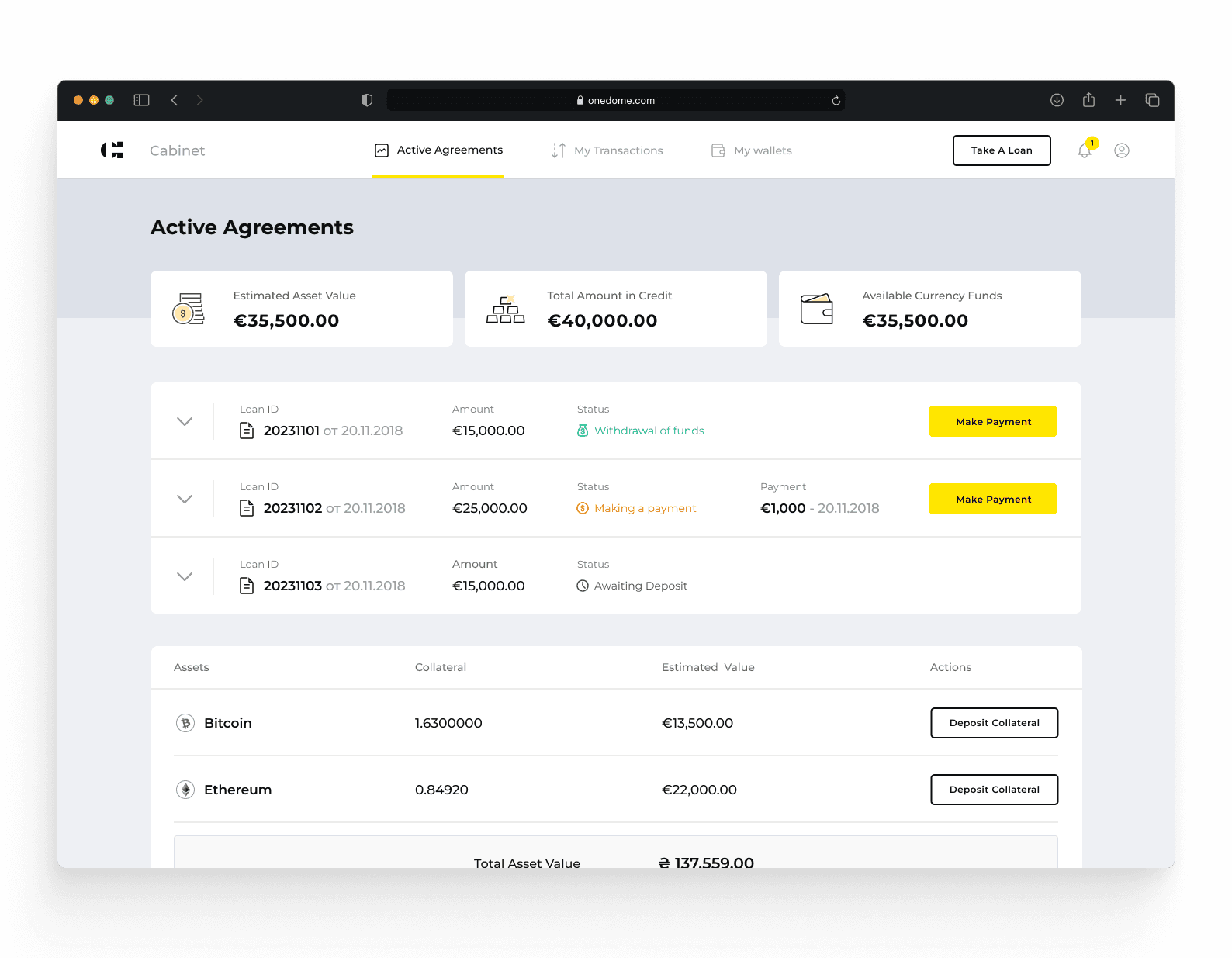
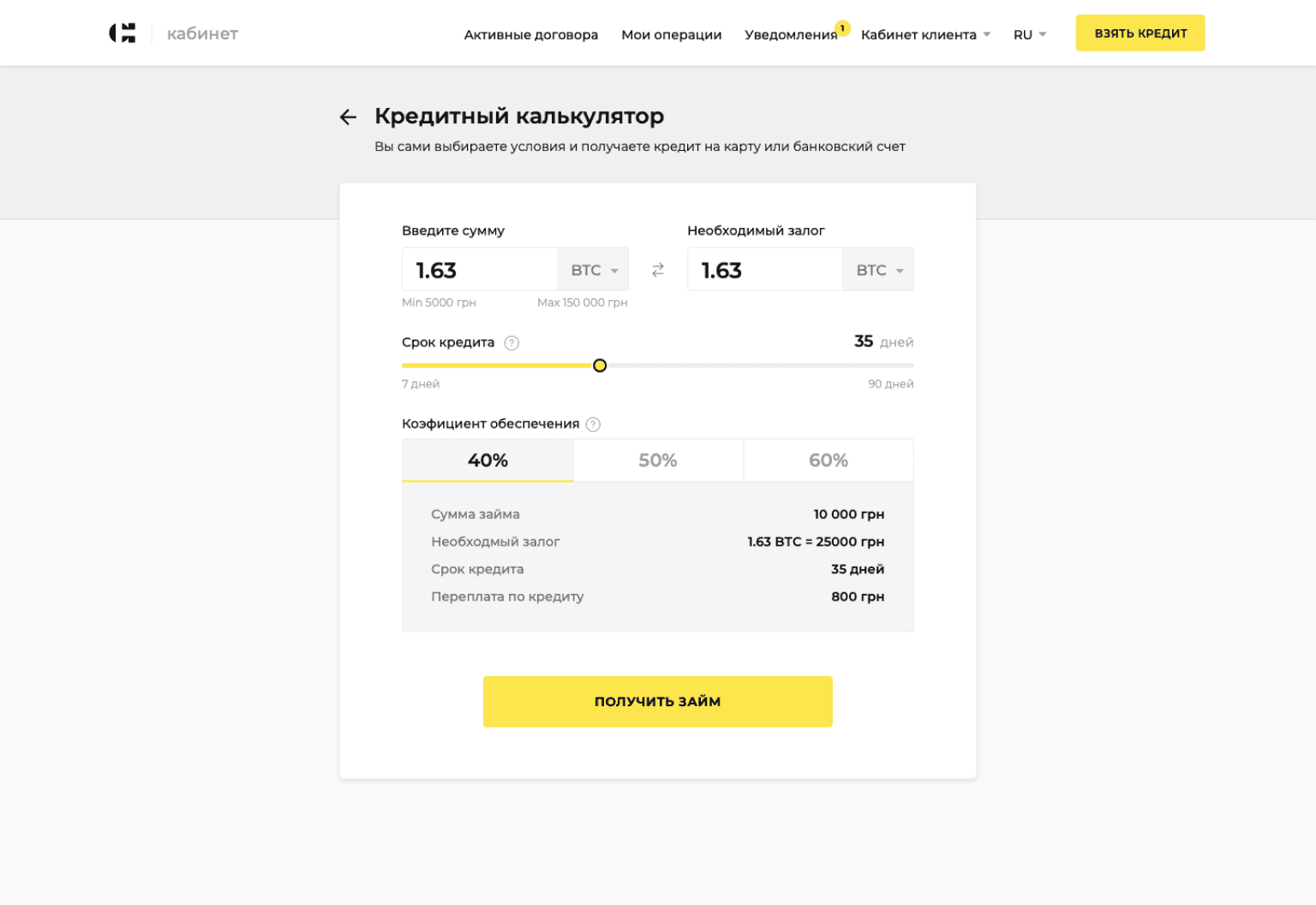
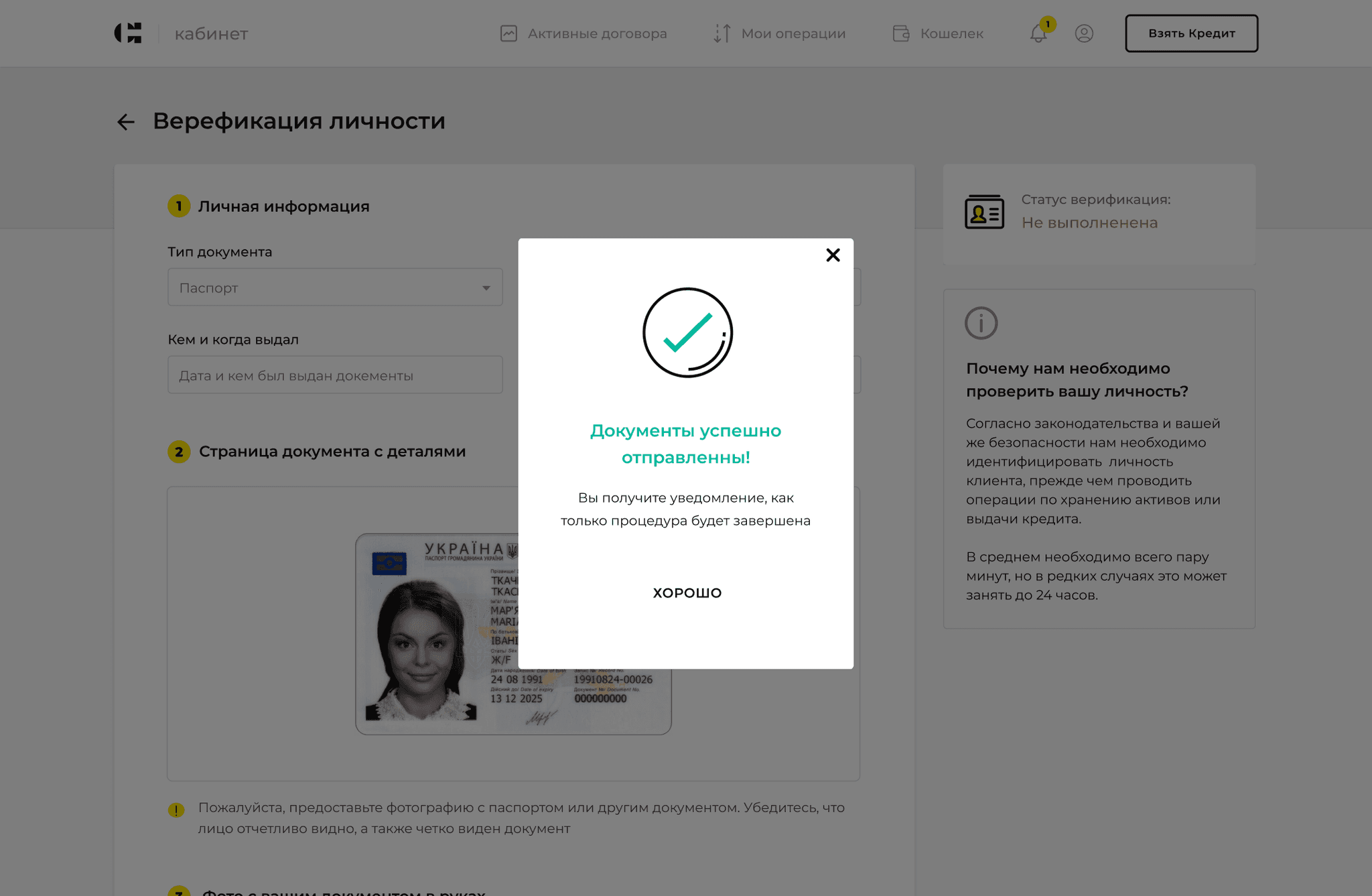
Responsive and User-Friendly
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
Responsive and User-Friendly
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
Responsive and User-Friendly
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.
Responsive and User-Friendly
I revamped the account settings interface to be straightforward and intuitive. This overhaul included simplifying tools for payment methods and wallet connections, and implementing a proactive notification system for identity verification. These enhancements not only improved usability but also reinforced the platform’s security and trustworthiness.




Results
Working on HodlCredit was an incredible journey that was both challenging and rewarding. It was my first major project involving blockchain technology, and I learned a tremendous amount about its potential and intricacies. The project demanded a high level of creativity and problem-solving, especially in balancing technical feasibility with user needs.
Learned
I found the process of diving into user behaviors and needs particularly fulfilling, as it allowed me to create a product that truly resonated with its audience. Despite the tight timeline, the collaborative efforts and constant iteration made the project enjoyable and ultimately successful.