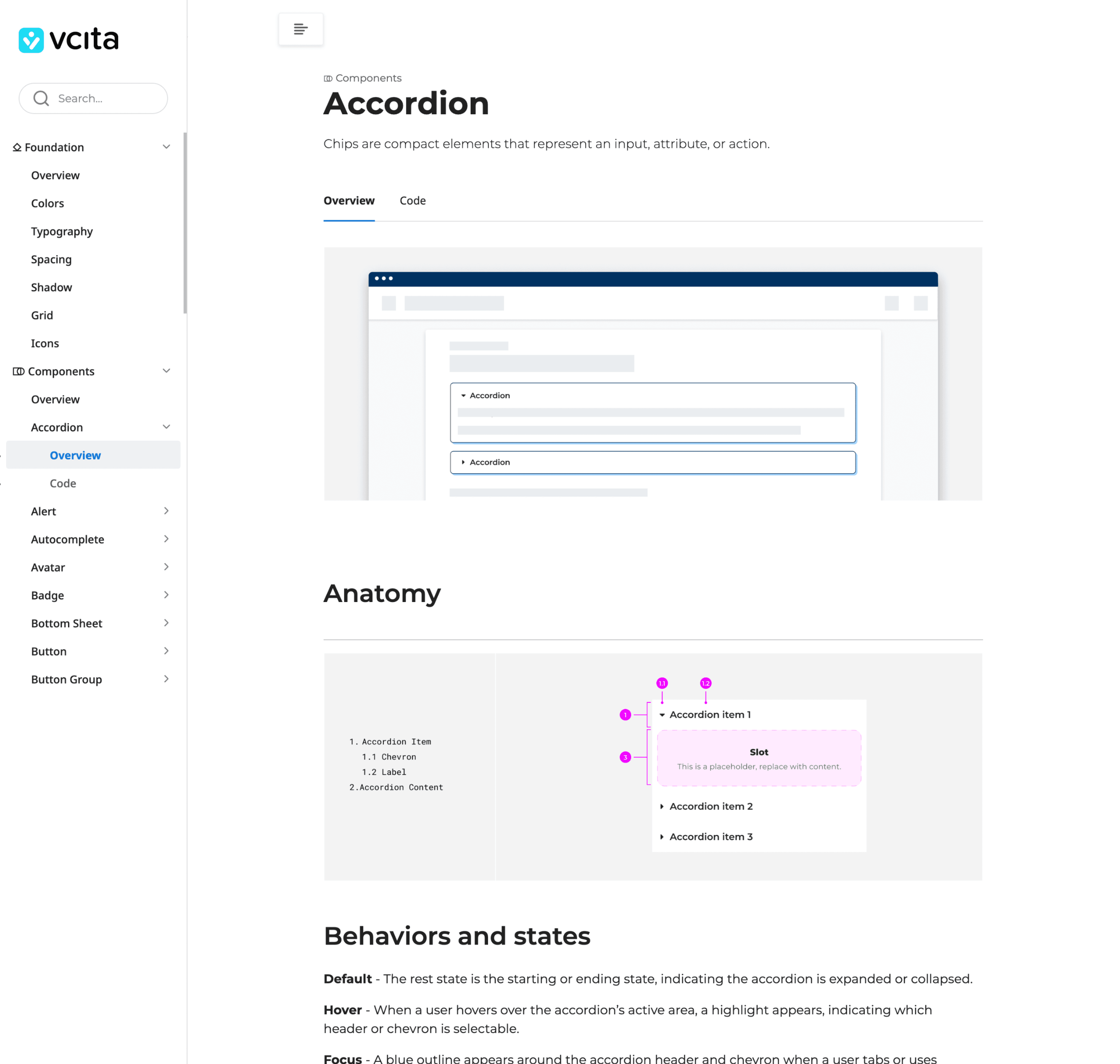
Design system
At vcita, we prioritize creating a consistent user experience across our product suite. I led the effort to develop a unified design system for all our platforms.
Tools
Figma, Storybook, Zerohight
Role
UX/UI Design
Problem
The primary issue was the absence of a standardized design system across vcita’s platform, leading to inconsistent user experiences and inefficiencies in development due to varying interpretations of design files by different teams.
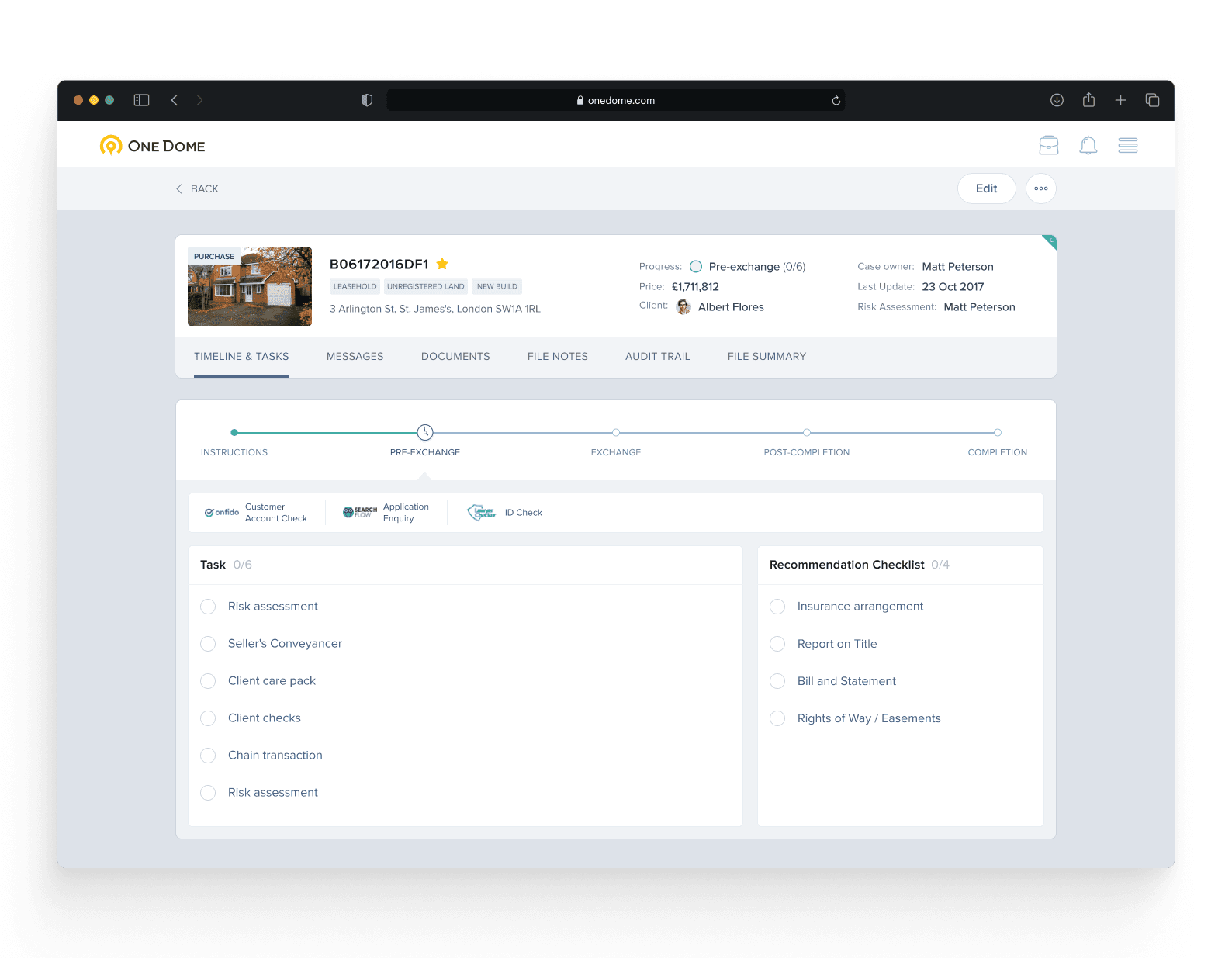
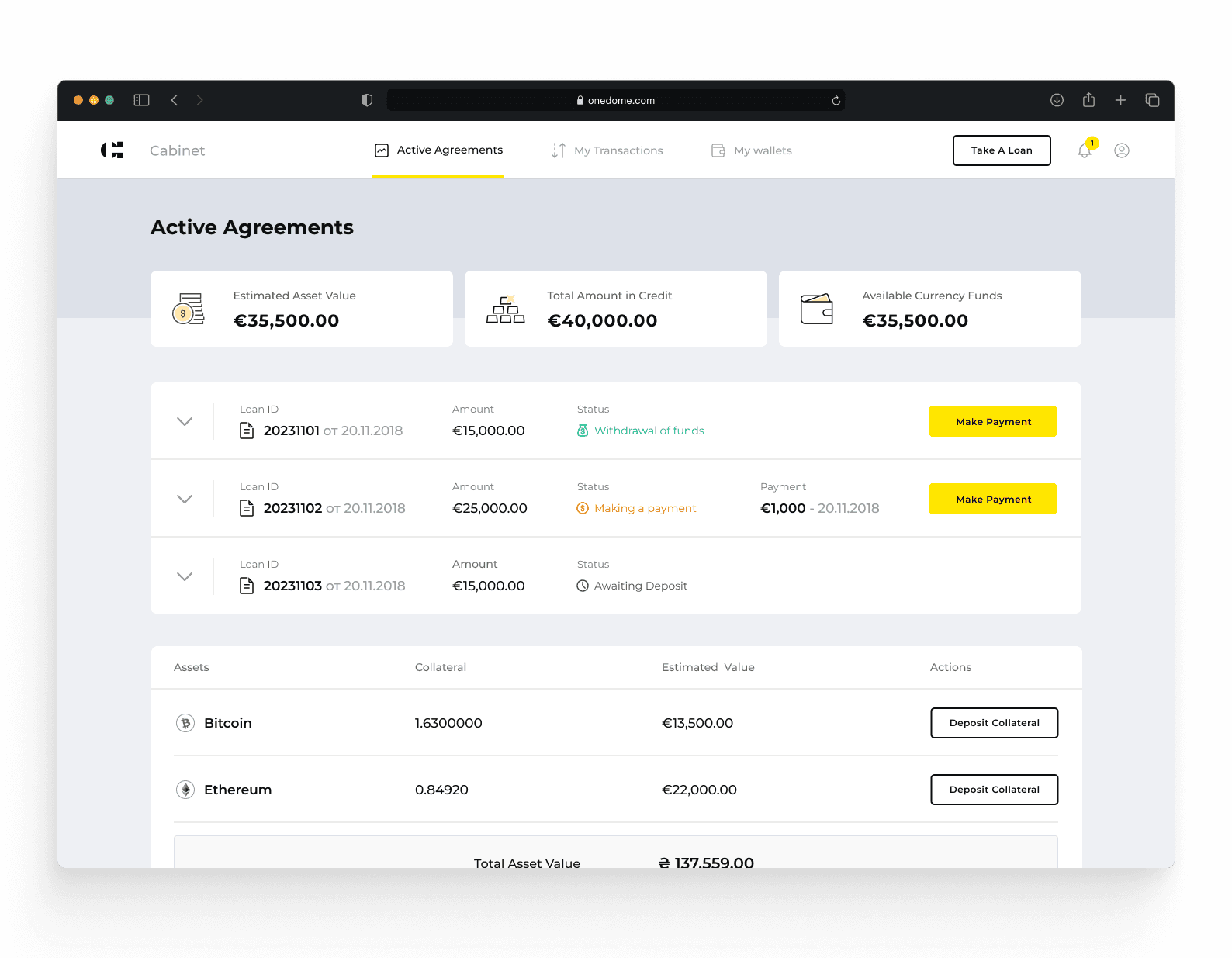
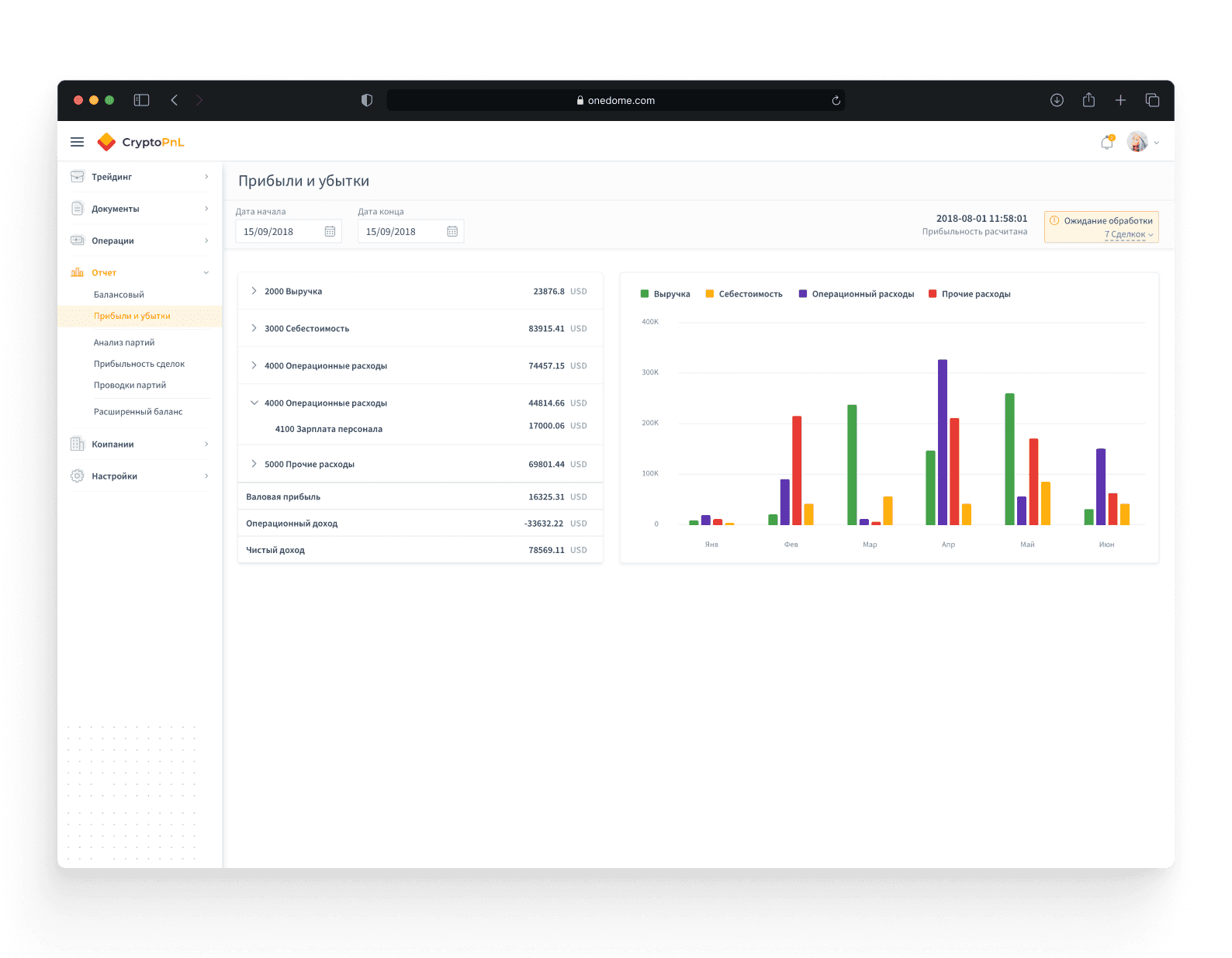
Analyzing platform
Reviewing the existing implementations across platforms to identify common elements and discrepancies.
Interviewing stakeholders
Gathering insights from designers, developers, and product managers to understand their pain points and expectations.
Limited engineering resources
With finite developer availability, prioritizing tasks and managing workload was critical.
New brand position
Aligning new brand guidelines with existing platforms without disrupting ongoing operations.
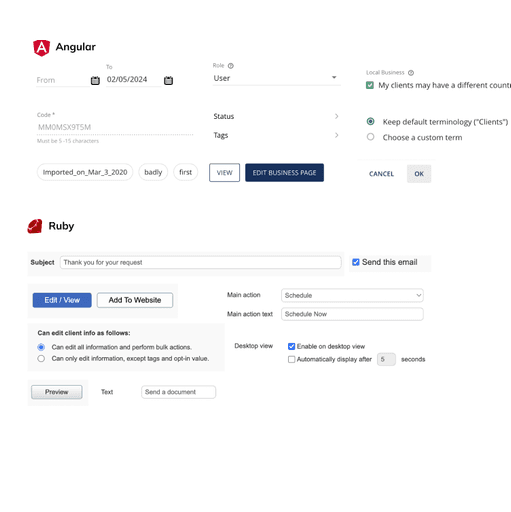
Framework compatibility
Ensuring that the design system was adaptable and functional across Angular, Vue, and Ruby without favoring one over the other.
How might we...
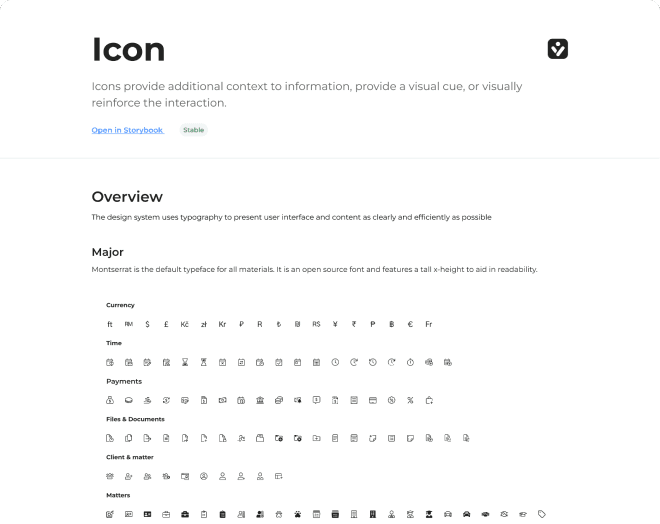
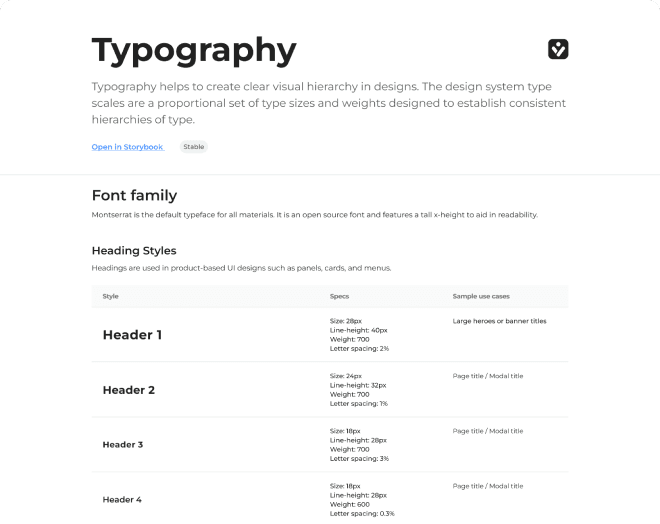
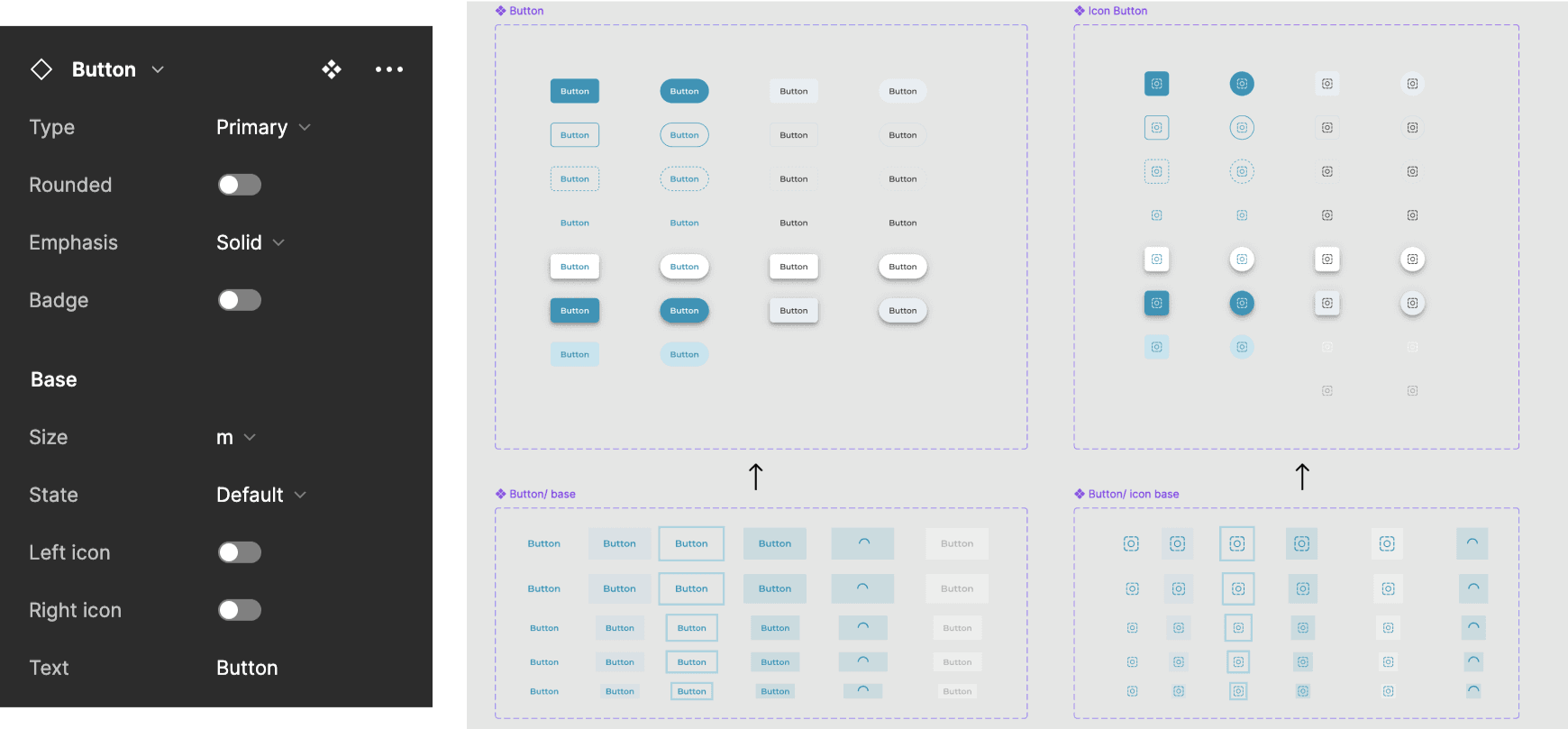
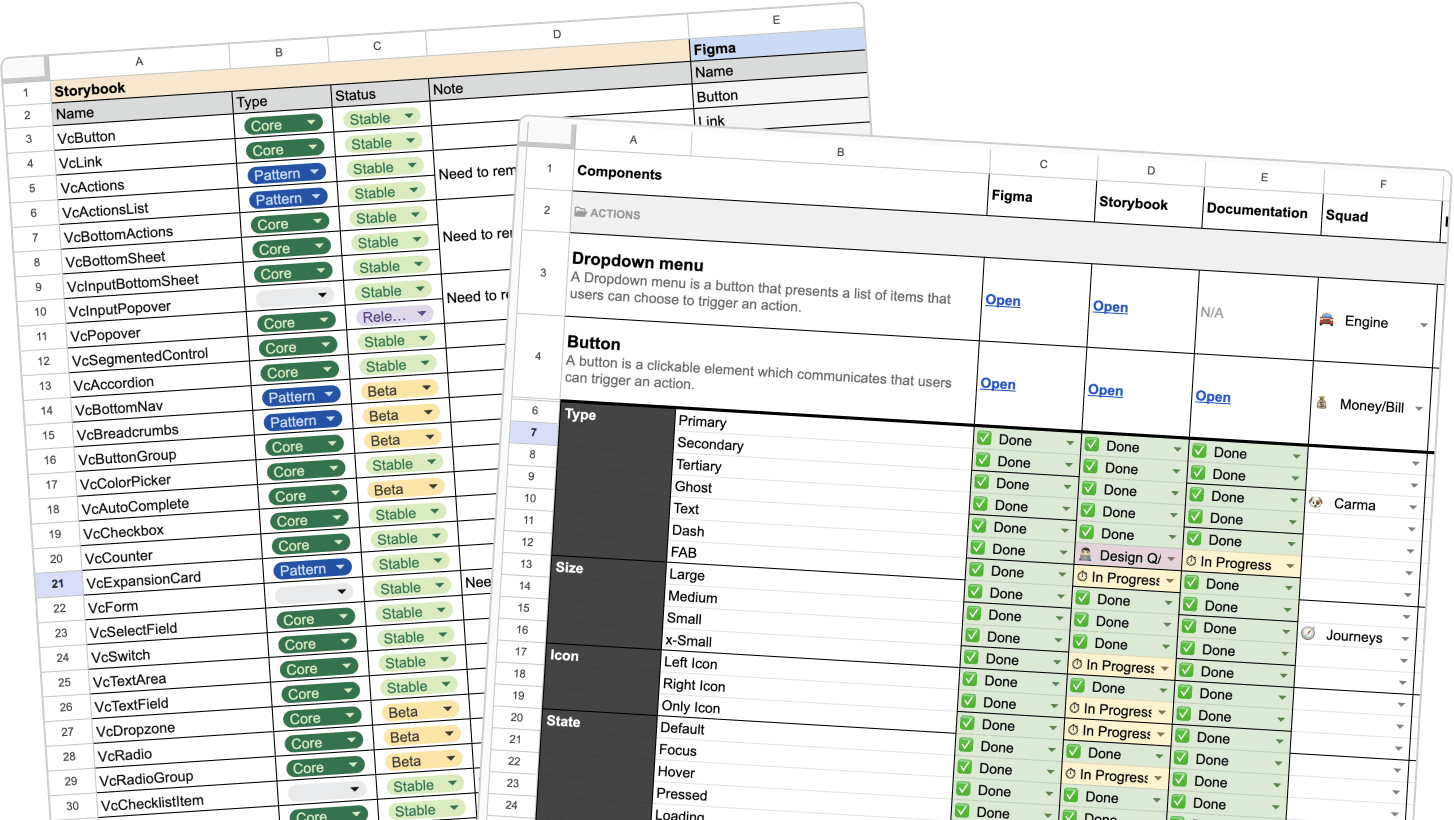
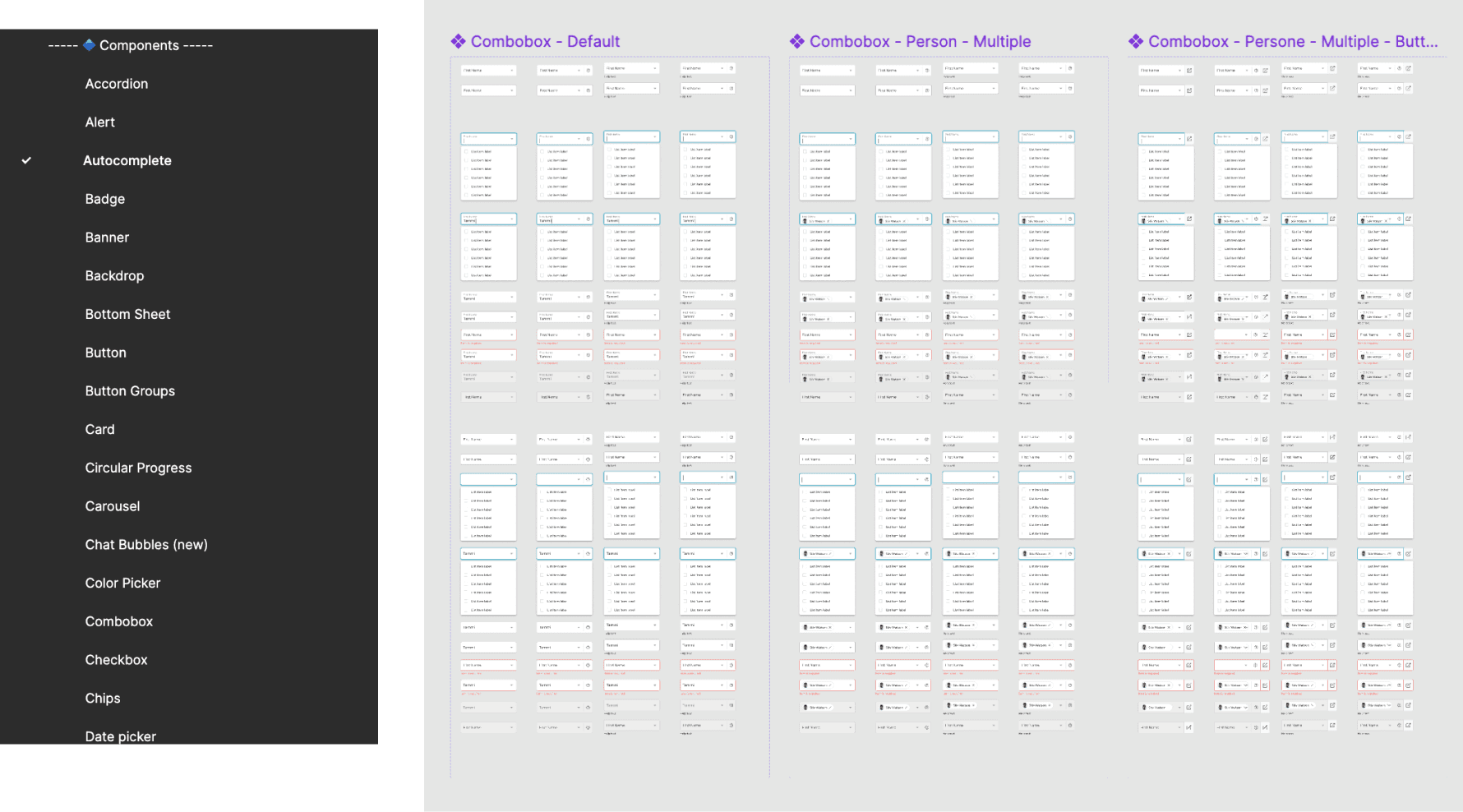
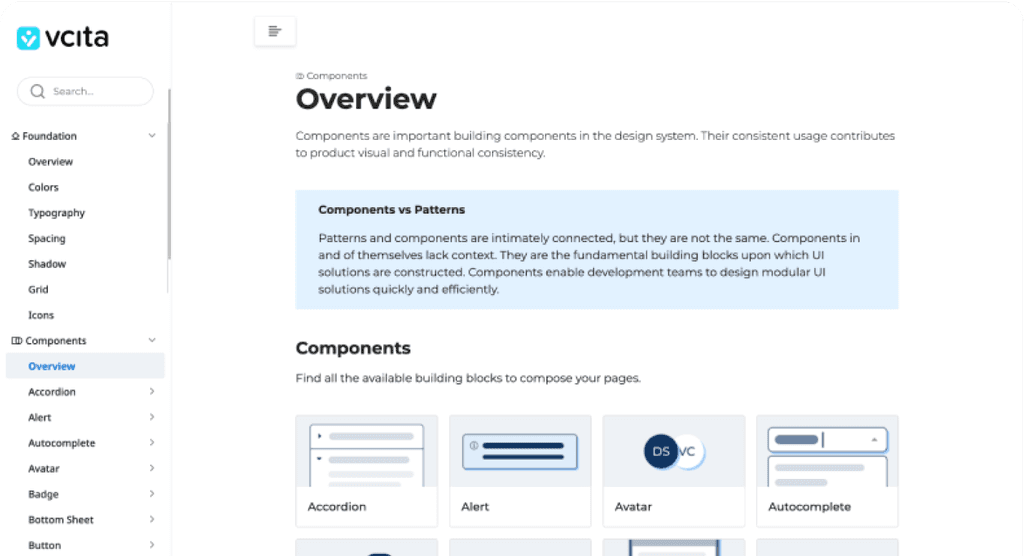
structure and organize the design system so that users can easily find the correct components to use?
apply interaction in the design system to help better visualize the real product in prototype and user testing?
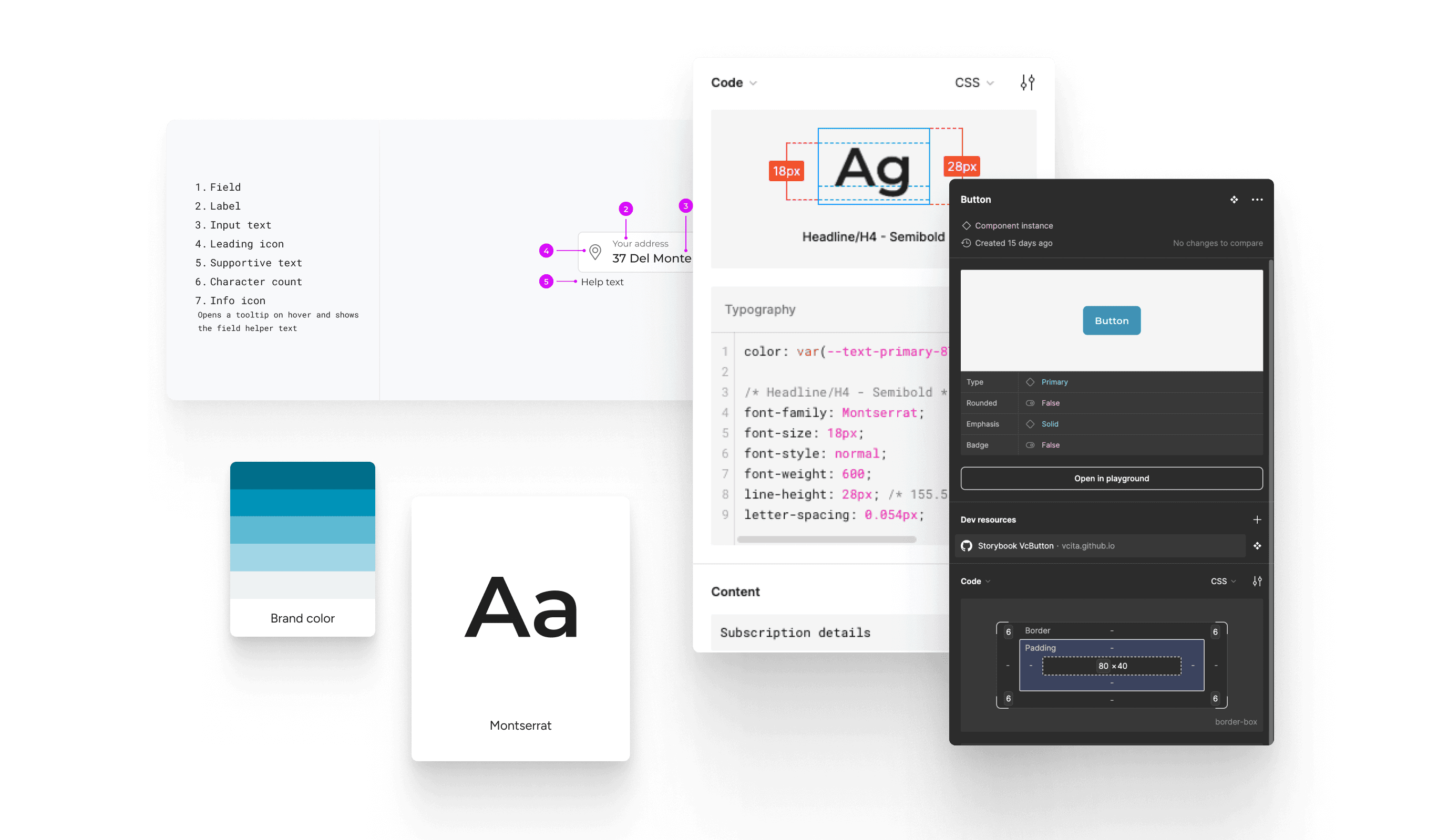
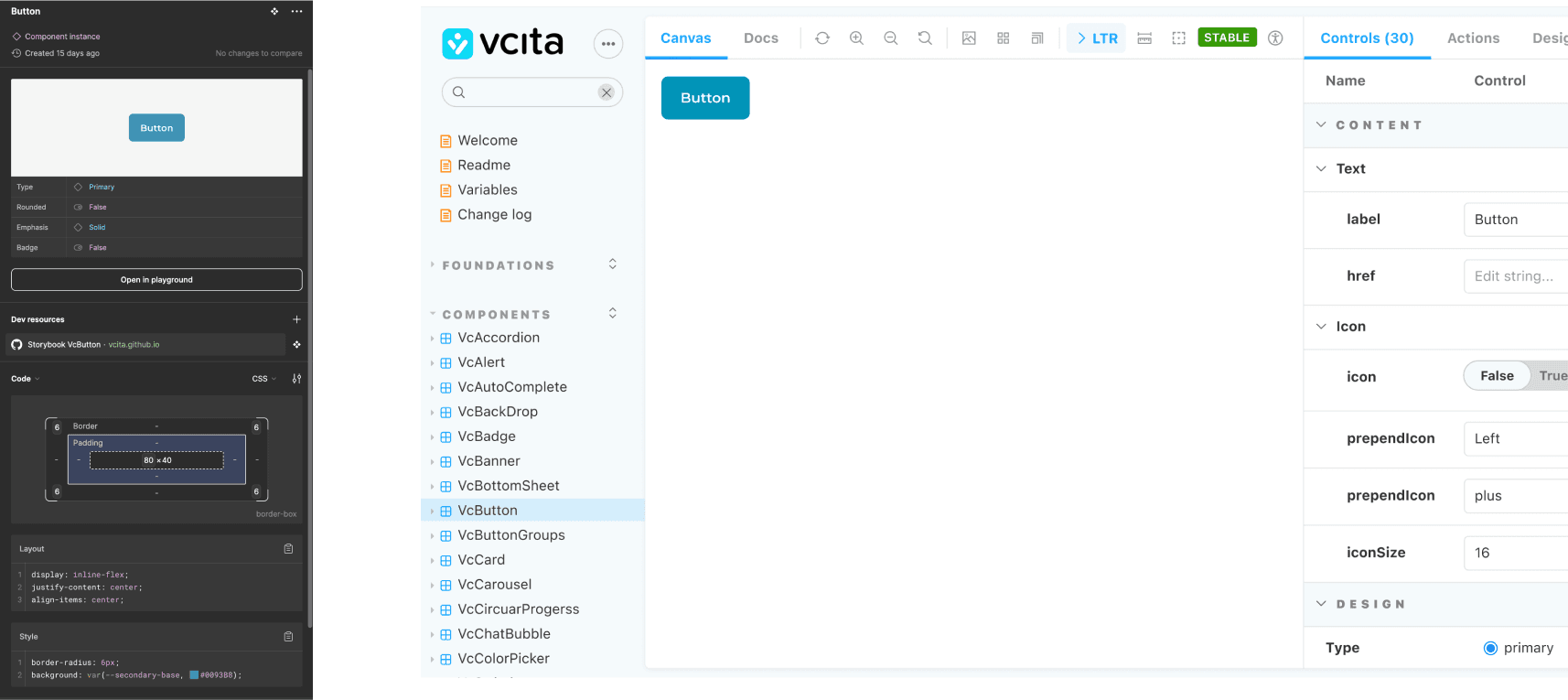
deliver a clear guideline to developers to avoid misalignment between design and development phases?
create a design system that is scalable across all viewports?
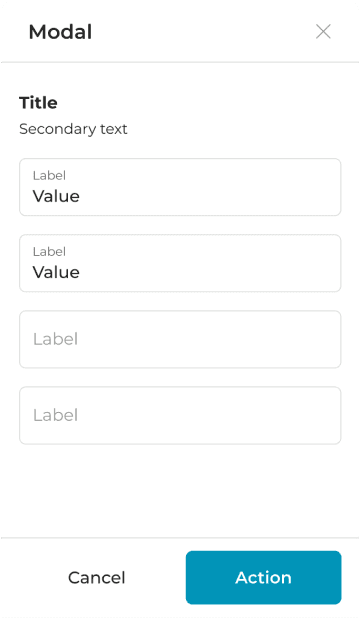
Viewports - 768px (Desktop)
Viewports - 320px (Mobile)
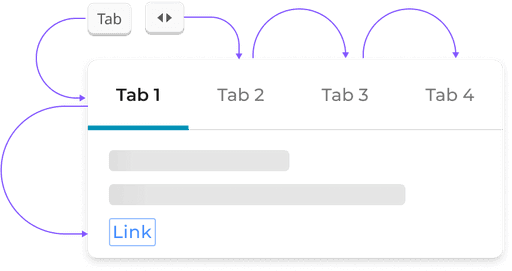
Keyboard accessibility
Allowing navigation through all interactive elements using a keyboard alone.
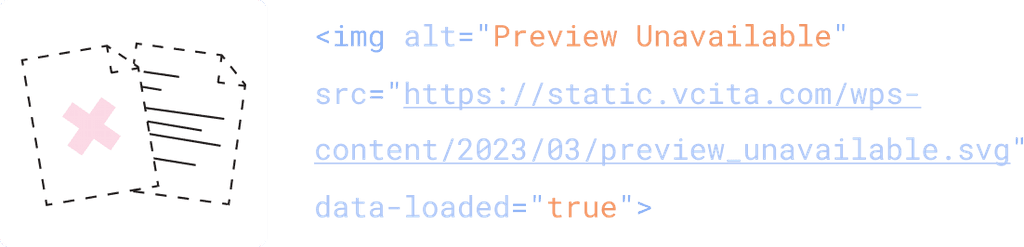
Alt text
Allowing description of an image that can be read by assistive technologies
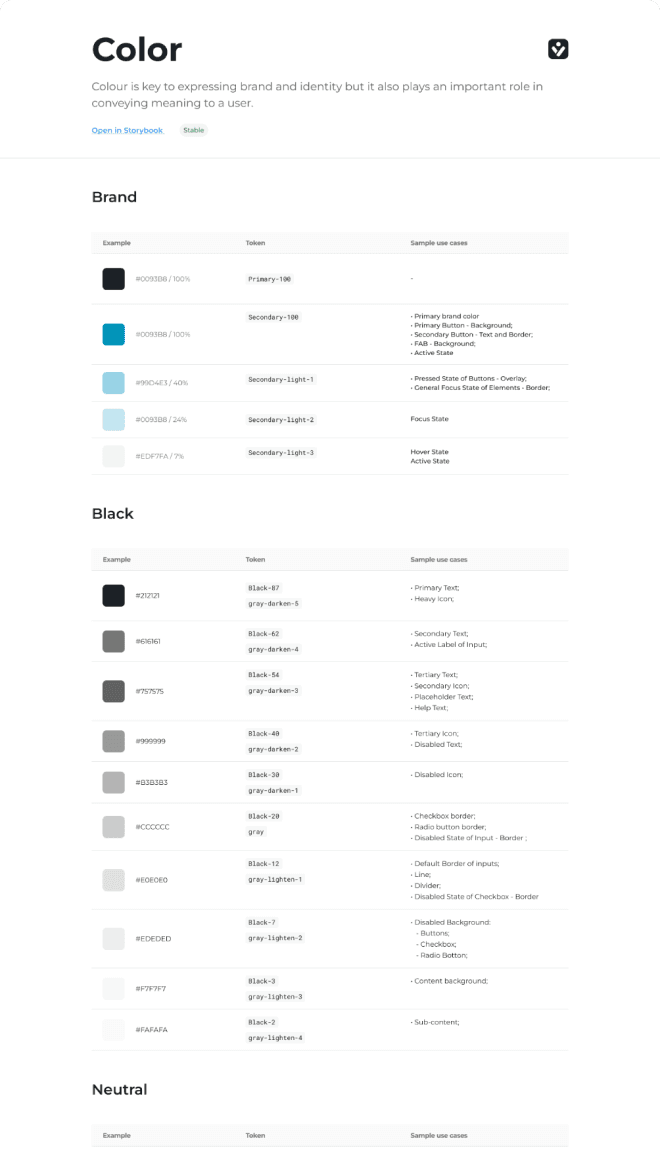
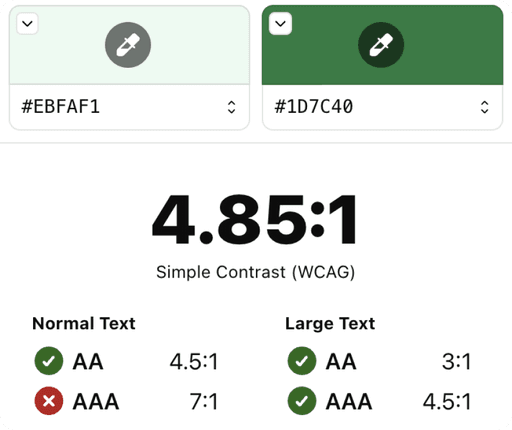
Color contrast checks
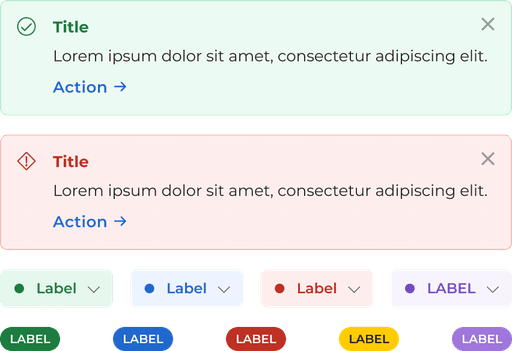
Ensuring that all text and interactive elements had sufficient contrast.
Results
This project underscored the importance of a unified design system in a multi-framework environment. It highlighted the need for meticulous planning and comprehensive guidelines aligning with the company’s vision and user expectations. Integrating the system across platforms provided insights into the adaptability required for organizational and technological challenges.
Learned
Effective communication between designers and developers is crucial for resolving issues and ensuring a shared understanding of project goals. Robust documentation supports the use of the design system, while integrating accessibility from the start enhances user experience. Scalability planning ensures the design system remains relevant, and an iterative approach allows for ongoing improvements based on user feedback and changing business needs.